mirror of
https://github.com/ocornut/imgui.git
synced 2025-02-18 19:44:17 +01:00
Merge branch 'master' into viewport
# Conflicts: # imgui.cpp # imgui.h
This commit is contained in:
commit
02501f07c3
@ -58,9 +58,13 @@ Other Changes:
|
||||
it only works _if_ the back-end sets ImGuiBackendFlags_HasMouseCursors, which the standard back-end do.
|
||||
- Window: Added io.ConfigWindowsMoveFromTitleBarOnly option. Still is ignored by window with no title bars (often popups).
|
||||
This affects clamping window within the visible area: with this option enabled title bars need to be visible. (#899)
|
||||
- Window: Fixed using SetNextWindowPos() on a child window (which wasn't really documented) position the cursor as expected
|
||||
in the parent window, so there is no mismatch between the layout in parent and the position of the child window.
|
||||
- IO: Added BackendPlatformUserData, BackendRendererUserData, BackendLanguageUserData void* for storage use by back-ends.
|
||||
- Style: Tweaked default value of style.DisplayWindowPadding from (20,20) to (19,19) so the default style as a value
|
||||
which is the same as the title bar height.
|
||||
- Demo: "Simple Layout" and "Style Editor" are now using tabs.
|
||||
- Demo: Added a few more things under "Child windows" (changing ImGuiCol_ChildBg, positioning child, using IsItemHovered after a child).
|
||||
- Examples: DirectX10/11/12: Made imgui_impl_dx10/dx11/dx12.cpp link d3dcompiler.lib from the .cpp file
|
||||
to ease integration.
|
||||
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
dear imgui,
|
||||
dear imgui
|
||||
=====
|
||||
[](https://travis-ci.org/ocornut/imgui)
|
||||
[](https://scan.coverity.com/projects/4720)
|
||||
@ -6,12 +6,12 @@ dear imgui,
|
||||
_(This library is free as in freedom, but needs your support to sustain its development. In addition to maintenance and stability there are many desirable features yet to be added. If your company is using dear imgui, please consider reaching out for invoiced financial support. If you are an individual using dear imgui, please consider donating via Patreon or PayPal.)_
|
||||
|
||||
Individuals/hobbyists: support continued maintenance and development via the monthly Patreon:
|
||||
<br> [](http://www.patreon.com/imgui)
|
||||
<br> [](http://www.patreon.com/imgui)
|
||||
|
||||
Individuals/hobbyists: support continued maintenance and development via PayPal:
|
||||
<br> [](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=5Q73FPZ9C526U)
|
||||
|
||||
Businesses: support continued maintenance and development via support contracts or sponsoring a few weeks/months of development:
|
||||
Businesses: support continued maintenance and development via support contracts or sponsoring:
|
||||
<br> _E-mail: omarcornut at gmail dot com_
|
||||
|
||||
Dear ImGui is a bloat-free graphical user interface library for C++. It outputs optimized vertex buffers that you can render anytime in your 3D-pipeline enabled application. It is fast, portable, renderer agnostic and self-contained (no external dependencies).
|
||||
@ -177,33 +177,17 @@ User screenshots:
|
||||
<br>[Gallery Part 7](https://github.com/ocornut/imgui/issues/1902) (June 2018 onward)
|
||||
<br>Also see the [Mega screenshots](https://github.com/ocornut/imgui/issues/1273) for an idea of the available features.
|
||||
|
||||
Various tools
|
||||
Custom engine
|
||||
[](https://cloud.githubusercontent.com/assets/8225057/20628927/33e14cac-b329-11e6-80f6-9524e93b048a.png)
|
||||
|
||||
Custom engine
|
||||
[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v160/editor_white.png)
|
||||
|
||||

|
||||
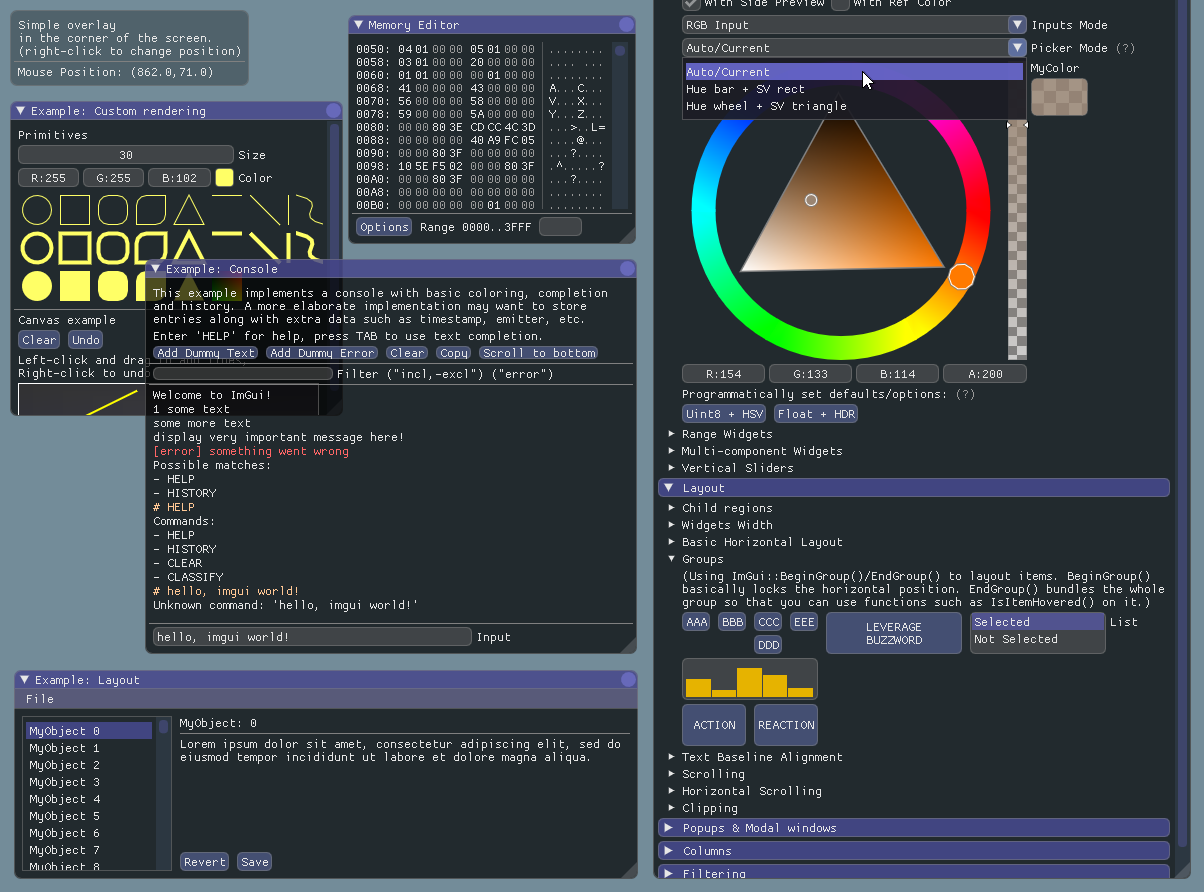
Demo window
|
||||

|
||||
|
||||
[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v148/profiler.png)
|
||||
|
||||
Dear ImGui can load TTF/OTF fonts. UTF-8 is supported for text display and input. Here using Arial Unicode font to display Japanese. Initialize custom font with:
|
||||
Code:
|
||||
```cpp
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontFromFileTTF("NotoSansCJKjp-Medium.otf", 20.0f, NULL, io.Fonts->GetGlyphRangesJapanese());
|
||||
```
|
||||
```cpp
|
||||
ImGui::Text(u8"こんにちは!テスト %d", 123);
|
||||
if (ImGui::Button(u8"ロード"))
|
||||
{
|
||||
// do stuff
|
||||
}
|
||||
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
|
||||
ImGui::SliderFloat("float", &f, 0.0f, 1.0f);
|
||||
```
|
||||
Result:
|
||||
<br>
|
||||
<br>_(settings: Dark style (left), Light style (right) / Font: NotoSansCJKjp-Medium, 20px / Rounding: 5)_
|
||||
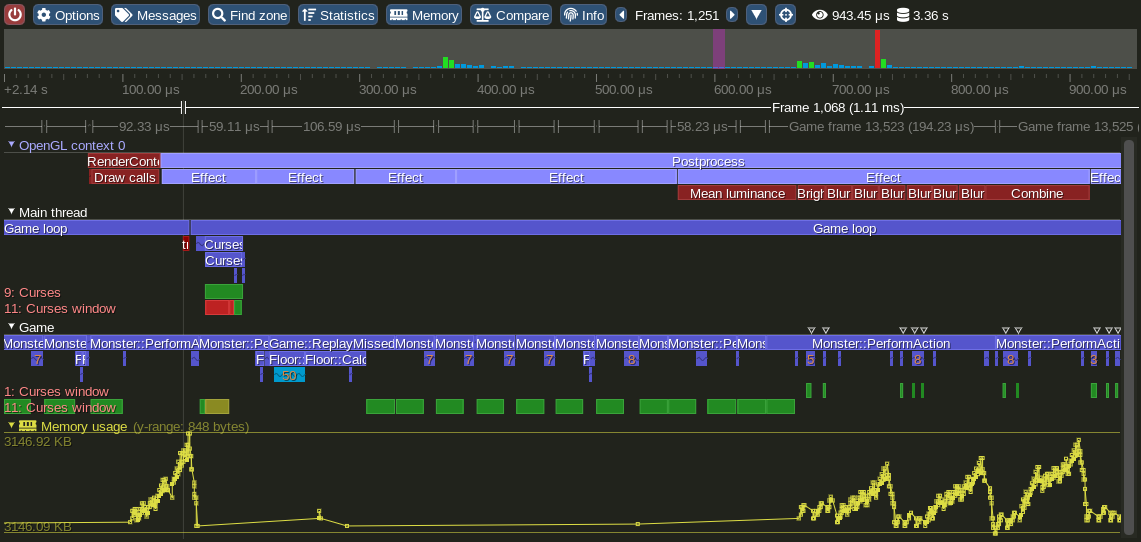
[Tracy Profiler](https://bitbucket.org/wolfpld/tracy)
|
||||

|
||||
|
||||
References
|
||||
----------
|
||||
@ -246,7 +230,7 @@ You may also peak at the [Multi-Viewport](https://github.com/ocornut/imgui/issue
|
||||
|
||||
See the [Quotes](https://github.com/ocornut/imgui/wiki/Quotes) and [Software using dear imgui](https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) pages for an (incomplete) list of games/software which are publicly known to use dear imgui. Please add yours if you can!
|
||||
|
||||
**Why the odd dual naming, "dear imgui" vs "ImGui"?**
|
||||
**Why the odd dual naming, "Dear ImGui" vs "ImGui"?**
|
||||
|
||||
The library started its life and is best known as "ImGui" only due to the fact that I didn't give it a proper name when I released it. However, the term IMGUI (immediate-mode graphical user interface) was coined before and is being used in variety of other situations. It seemed confusing and unfair to hog the name. To reduce the ambiguity without affecting existing codebases, I have decided on an alternate, longer name "dear imgui" that people can use to refer to this specific library in ambiguous situations.
|
||||
|
||||
@ -257,22 +241,15 @@ The library started its life and is best known as "ImGui" only due to the fact t
|
||||
<br>**How can I load a different font than the default?**
|
||||
<br>**How can I easily use icons in my application?**
|
||||
<br>**How can I load multiple fonts?**
|
||||
<br>**How can I display and input non-latin characters such as Chinese, Japanese, Korean, Cyrillic?**
|
||||
<br>**How can I display and input non-latin characters such as Chinese, Japanese, Korean, Cyrillic?** ([example](https://github.com/ocornut/imgui/wiki/Loading-Font-Example))
|
||||
<br>**How can I use the drawing facilities without an Dear ImGui window? (using ImDrawList API)**
|
||||
<br>**How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)**
|
||||
<br>**I integrated Dear ImGui in my engine and the text or lines are blurry..**
|
||||
<br>**I integrated Dear ImGui in my engine and some elements are disappearing when I move windows around..**
|
||||
<br>**How can I help?**
|
||||
|
||||
See the FAQ in imgui.cpp for answers.
|
||||
|
||||
**How do you use Dear ImGui on a platform that may not have a mouse or keyboard?**
|
||||
|
||||
You can control Dear ImGui with a gamepad, see the explanation in imgui.cpp about how to use the navigation feature (short version: map your gamepad inputs into the `io.NavInputs[]` array and set `io.ConfigFlags |= ImGuiConfigFlags_NavEnableGamepad`).
|
||||
|
||||
You can share your computer mouse seamlessly with your console/tablet/phone using [Synergy](http://synergy-project.org). This is the preferred solution for developer productivity. In particular, their [micro-synergy-client](https://github.com/symless/micro-synergy-client) repo there is _uSynergy.c_ sources for a small embeddable that you can use on any platform to connect to your host PC using Synergy 1.x. You may also use a third party solution such as [Remote ImGui](https://github.com/JordiRos/remoteimgui).
|
||||
|
||||
For touch inputs, you can increase the hit box of widgets (via the _style.TouchPadding_ setting) to accommodate a little for the lack of precision of touch inputs, but it is recommended you use a mouse or gamepad to allow optimizing for screen real-estate and precision.
|
||||
|
||||
**Can you create elaborate/serious tools with Dear ImGui?**
|
||||
|
||||
Yes. People have written game editors, data browsers, debuggers, profilers and all sort of non-trivial tools with the library. In my experience the simplicity of the API is very empowering. Your UI runs close to your live data. Make the tools always-on and everybody in the team will be inclined to create new tools (as opposed to more "offline" UI toolkits where only a fraction of your team effectively creates tools). The list of sponsors below is also an indicator that serious game teams have been using the library.
|
||||
@ -303,15 +280,15 @@ Support dear imgui
|
||||
|
||||
**How can I help financing further development of Dear ImGui?**
|
||||
|
||||
Your contributions are keeping this project alive. The library is free as in freedom, but continued maintenance and development are a full-time endeavor. In addition to maintenance and stability there are many desirable features yet to be added. If your company is using dear imgui, please consider reaching out for invoiced financial support. If you are an individual using dear imgui, please consider donating via Patreon or PayPal. Thank you!
|
||||
Your contributions are keeping this project alive. The library is free as in freedom, but continued maintenance and development are a full-time endeavor. In addition to maintenance and stability there are many desirable features yet to be added. If your company is using dear imgui, please consider reaching out for financial support. If you are an individual using dear imgui, please consider donating via Patreon or PayPal. Thank you!
|
||||
|
||||
Individuals/hobbyists: support continued maintenance and development via the monthly Patreon:
|
||||
<br> [](http://www.patreon.com/imgui)
|
||||
<br> [](http://www.patreon.com/imgui)
|
||||
|
||||
Individuals/hobbyists: support continued maintenance and development via PayPal:
|
||||
<br> [](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=5Q73FPZ9C526U)
|
||||
|
||||
Businesses: support continued maintenance and development via support contracts or sponsoring a few weeks/months of development:
|
||||
Businesses: support continued maintenance and development via support contracts or sponsoring:
|
||||
<br> _E-mail: omarcornut at gmail dot com_
|
||||
|
||||
Ongoing dear imgui development is financially supported by users and private sponsors (past and present):
|
||||
@ -336,7 +313,7 @@ Credits
|
||||
|
||||
Developed by [Omar Cornut](http://www.miracleworld.net) and every direct or indirect contributors to the GitHub. The early version of this library was developed with the support of [Media Molecule](http://www.mediamolecule.com) and first used internally on the game [Tearaway](http://tearaway.mediamolecule.com).
|
||||
|
||||
I first discovered imgui principles at [Q-Games](http://www.q-games.com) where Atman had dropped his own simple imgui implementation in the codebase, which I spent quite some time improving and thinking about. It turned out that Atman was exposed to the concept directly by working with Casey. When I moved to Media Molecule I rewrote a new library trying to overcome the flaws and limitations of the first one I've worked with. It became this library and since then I have spent an unreasonable amount of time iterating on it.
|
||||
I first discovered the IMGUI paradigm at [Q-Games](http://www.q-games.com) where Atman had dropped his own simple implementation in the codebase, which I spent quite some time improving and thinking about. It turned out that Atman was exposed to the concept directly by working with Casey. When I moved to Media Molecule I rewrote a new library trying to overcome the flaws and limitations of the first one I've worked with. It became this library and since then I have spent an unreasonable amount of time iterating on it.
|
||||
|
||||
Embeds [ProggyClean.ttf](http://upperbounds.net) font by Tristan Grimmer (MIT license).
|
||||
|
||||
|
||||
@ -30,6 +30,7 @@ It's mostly a bunch of personal notes, probably incomplete. Feel free to query i
|
||||
- window: GetWindowSize() returns (0,0) when not calculated? (#1045)
|
||||
- window: freeze window flag: if not focused/hovered, return false, render with previous ImDrawList. and/or reduce refresh rate.
|
||||
- window: investigate better auto-positioning for new windows.
|
||||
- window/child: the first draw command of a child window could be moved into the current draw command of the parent window (unless child+tooltip?).
|
||||
- scrolling: allow immediately effective change of scroll after Begin() if we haven't appended items yet.
|
||||
- scrolling/clipping: separator on the initial position of a window is not visible (cursorpos.y <= clippos.y). (2017-08-20: can't repro)
|
||||
- scrolling/style: shadows on scrollable areas to denote that there is more contents
|
||||
|
||||
31
imgui.cpp
31
imgui.cpp
@ -43,6 +43,7 @@ DOCUMENTATION
|
||||
- How can I load multiple fonts?
|
||||
- How can I display and input non-latin characters such as Chinese, Japanese, Korean, Cyrillic?
|
||||
- How can I use the drawing facilities without an ImGui window? (using ImDrawList API)
|
||||
- How can I use Dear ImGui on a platform that doesn't have a mouse or a keyboard? (input share, remoting, gamepad)
|
||||
- I integrated Dear ImGui in my engine and the text or lines are blurry..
|
||||
- I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around..
|
||||
- How can I help?
|
||||
@ -834,6 +835,21 @@ CODE
|
||||
- You can create your own ImDrawList instance. You'll need to initialize them ImGui::GetDrawListSharedData(), or create your own ImDrawListSharedData,
|
||||
and then call your rendered code with your own ImDrawList or ImDrawData data.
|
||||
|
||||
Q: How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)
|
||||
A: - You can control Dear ImGui with a gamepad. Read about navigation in "Using gamepad/keyboard navigation controls".
|
||||
(short version: map gamepad inputs into the io.NavInputs[] array + set io.ConfigFlags |= ImGuiConfigFlags_NavEnableGamepad)
|
||||
- You can share your computer mouse seamlessly with your console/tablet/phone using Synergy (https://symless.com/synergy)
|
||||
This is the preferred solution for developer productivity.
|
||||
In particular, the "micro-synergy-client" repository (https://github.com/symless/micro-synergy-client) has simple
|
||||
and portable source code (uSynergy.c/.h) for a small embeddable client that you can use on any platform to connect
|
||||
to your host computer, based on the Synergy 1.x protocol. Make sure you download the Synergy 1 server on your computer.
|
||||
Console SDK also sometimes provide equivalent tooling or wrapper for Synergy-like protocols.
|
||||
- You may also use a third party solution such as Remote ImGui (https://github.com/JordiRos/remoteimgui) which sends
|
||||
the vertices to render over the local network, allowing you to use Dear ImGui even on a screen-less machine.
|
||||
- For touch inputs, you can increase the hit box of widgets (via the style.TouchPadding setting) to accommodate
|
||||
for the lack of precision of touch inputs, but it is recommended you use a mouse or gamepad to allow optimizing
|
||||
for screen real-estate and precision.
|
||||
|
||||
Q: I integrated Dear ImGui in my engine and the text or lines are blurry..
|
||||
A: In your Render function, try translating your projection matrix by (0.5f,0.5f) or (0.375f,0.375f).
|
||||
Also make sure your orthographic projection matrix and io.DisplaySize matches your actual framebuffer dimension.
|
||||
@ -1115,6 +1131,7 @@ ImGuiIO::ImGuiIO()
|
||||
|
||||
// Platform Functions
|
||||
BackendPlatformName = BackendRendererName = NULL;
|
||||
BackendPlatformUserData = BackendRendererUserData = BackendLanguageUserData = NULL;
|
||||
GetClipboardTextFn = GetClipboardTextFn_DefaultImpl; // Platform dependent default implementations
|
||||
SetClipboardTextFn = SetClipboardTextFn_DefaultImpl;
|
||||
ClipboardUserData = NULL;
|
||||
@ -4163,6 +4180,8 @@ bool ImGui::IsMousePosValid(const ImVec2* mouse_pos)
|
||||
return mouse_pos->x >= MOUSE_INVALID && mouse_pos->y >= MOUSE_INVALID;
|
||||
}
|
||||
|
||||
// Return the delta from the initial clicking position.
|
||||
// This is locked and return 0.0f until the mouse moves past a distance threshold at least once.
|
||||
// NB: This is only valid if IsMousePosValid(). Back-ends in theory should always keep mouse position valid when dragging even outside the client window.
|
||||
ImVec2 ImGui::GetMouseDragDelta(int button, float lock_threshold)
|
||||
{
|
||||
@ -4333,6 +4352,10 @@ static bool ImGui::BeginChildEx(const char* name, ImGuiID id, const ImVec2& size
|
||||
child_window->ChildId = id;
|
||||
child_window->AutoFitChildAxises = auto_fit_axises;
|
||||
|
||||
// Set the cursor to handle case where the user called SetNextWindowPos()+BeginChild() manually.
|
||||
// While this is not really documented/defined, it seems that the expected thing to do.
|
||||
parent_window->DC.CursorPos = child_window->Pos;
|
||||
|
||||
// Process navigation-in immediately so NavInit can run on first frame
|
||||
if (g.NavActivateId == id && !(flags & ImGuiWindowFlags_NavFlattened) && (child_window->DC.NavLayerActiveMask != 0 || child_window->DC.NavHasScroll))
|
||||
{
|
||||
@ -6435,10 +6458,10 @@ ImVec2 ImGui::GetCursorScreenPos()
|
||||
return window->DC.CursorPos;
|
||||
}
|
||||
|
||||
void ImGui::SetCursorScreenPos(const ImVec2& screen_pos)
|
||||
void ImGui::SetCursorScreenPos(const ImVec2& pos)
|
||||
{
|
||||
ImGuiWindow* window = GetCurrentWindow();
|
||||
window->DC.CursorPos = screen_pos;
|
||||
window->DC.CursorPos = pos;
|
||||
window->DC.CursorMaxPos = ImMax(window->DC.CursorMaxPos, window->DC.CursorPos);
|
||||
}
|
||||
|
||||
@ -6476,12 +6499,12 @@ void ImGui::SetScrollY(float scroll_y)
|
||||
window->ScrollTargetCenterRatio.y = 0.0f;
|
||||
}
|
||||
|
||||
void ImGui::SetScrollFromPosY(float pos_y, float center_y_ratio)
|
||||
void ImGui::SetScrollFromPosY(float local_y, float center_y_ratio)
|
||||
{
|
||||
// We store a target position so centering can occur on the next frame when we are guaranteed to have a known window size
|
||||
ImGuiWindow* window = GetCurrentWindow();
|
||||
IM_ASSERT(center_y_ratio >= 0.0f && center_y_ratio <= 1.0f);
|
||||
window->ScrollTarget.y = (float)(int)(pos_y + window->Scroll.y);
|
||||
window->ScrollTarget.y = (float)(int)(local_y + window->Scroll.y);
|
||||
window->ScrollTargetCenterRatio.y = center_y_ratio;
|
||||
}
|
||||
|
||||
|
||||
239
imgui.h
239
imgui.h
@ -249,7 +249,7 @@ namespace ImGui
|
||||
IMGUI_API void EndChild();
|
||||
|
||||
// Windows Utilities
|
||||
// "current window" = the window we are appending into while inside a Begin()/End() block. "next window" = next window we will Begin() into.
|
||||
// - "current window" = the window we are appending into while inside a Begin()/End() block. "next window" = next window we will Begin() into.
|
||||
IMGUI_API bool IsWindowAppearing();
|
||||
IMGUI_API bool IsWindowCollapsed();
|
||||
IMGUI_API bool IsWindowFocused(ImGuiFocusedFlags flags=0); // is current window focused? or its root/child, depending on flags. see flags for options.
|
||||
@ -293,8 +293,8 @@ namespace ImGui
|
||||
IMGUI_API float GetScrollMaxY(); // get maximum scrolling amount ~~ ContentSize.Y - WindowSize.Y
|
||||
IMGUI_API void SetScrollX(float scroll_x); // set scrolling amount [0..GetScrollMaxX()]
|
||||
IMGUI_API void SetScrollY(float scroll_y); // set scrolling amount [0..GetScrollMaxY()]
|
||||
IMGUI_API void SetScrollHereY(float center_y_ratio = 0.5f); // adjust scrolling amount to make current cursor position visible. center_y_ratio=0.0: top, 0.5: center, 1.0: bottom. When using to make a "default/current item" visible, consider using SetItemDefaultFocus() instead.
|
||||
IMGUI_API void SetScrollFromPosY(float pos_y, float center_y_ratio = 0.5f); // adjust scrolling amount to make given position valid. use GetCursorPos() or GetCursorStartPos()+offset to get valid positions.
|
||||
IMGUI_API void SetScrollHereY(float center_y_ratio = 0.5f); // adjust scrolling amount to make current cursor position visible. center_y_ratio=0.0: top, 0.5: center, 1.0: bottom. When using to make a "default/current item" visible, consider using SetItemDefaultFocus() instead.
|
||||
IMGUI_API void SetScrollFromPosY(float local_y, float center_y_ratio = 0.5f); // adjust scrolling amount to make given position valid. use GetCursorPos() or GetCursorStartPos()+offset to get valid positions.
|
||||
|
||||
// Parameters stacks (shared)
|
||||
IMGUI_API void PushFont(ImFont* font); // use NULL as a shortcut to push default font
|
||||
@ -317,7 +317,7 @@ namespace ImGui
|
||||
IMGUI_API void PushItemWidth(float item_width); // width of items for the common item+label case, pixels. 0.0f = default to ~2/3 of windows width, >0.0f: width in pixels, <0.0f align xx pixels to the right of window (so -1.0f always align width to the right side)
|
||||
IMGUI_API void PopItemWidth();
|
||||
IMGUI_API float CalcItemWidth(); // width of item given pushed settings and current cursor position
|
||||
IMGUI_API void PushTextWrapPos(float wrap_pos_x = 0.0f); // word-wrapping for Text*() commands. < 0.0f: no wrapping; 0.0f: wrap to end of window (or column); > 0.0f: wrap at 'wrap_pos_x' position in window local space
|
||||
IMGUI_API void PushTextWrapPos(float wrap_local_pos_x = 0.0f); // word-wrapping for Text*() commands. < 0.0f: no wrapping; 0.0f: wrap to end of window (or column); > 0.0f: wrap at 'wrap_pos_x' position in window local space
|
||||
IMGUI_API void PopTextWrapPos();
|
||||
IMGUI_API void PushAllowKeyboardFocus(bool allow_keyboard_focus); // allow focusing using TAB/Shift-TAB, enabled by default but you can disable it for certain widgets
|
||||
IMGUI_API void PopAllowKeyboardFocus();
|
||||
@ -325,24 +325,26 @@ namespace ImGui
|
||||
IMGUI_API void PopButtonRepeat();
|
||||
|
||||
// Cursor / Layout
|
||||
// - By "cursor" we mean the current output position.
|
||||
// - The typical widget behavior is to output themselves at the current cursor position, then move the cursor one line down.
|
||||
IMGUI_API void Separator(); // separator, generally horizontal. inside a menu bar or in horizontal layout mode, this becomes a vertical separator.
|
||||
IMGUI_API void SameLine(float pos_x = 0.0f, float spacing_w = -1.0f); // call between widgets or groups to layout them horizontally
|
||||
IMGUI_API void NewLine(); // undo a SameLine()
|
||||
IMGUI_API void Spacing(); // add vertical spacing
|
||||
IMGUI_API void Dummy(const ImVec2& size); // add a dummy item of given size
|
||||
IMGUI_API void SameLine(float local_pos_x = 0.0f, float spacing_w = -1.0f); // call between widgets or groups to layout them horizontally. X position given in window coordinates.
|
||||
IMGUI_API void NewLine(); // undo a SameLine() or force a new line when in an horizontal-layout context.
|
||||
IMGUI_API void Spacing(); // add vertical spacing.
|
||||
IMGUI_API void Dummy(const ImVec2& size); // add a dummy item of given size. unlike InvisibleButton(), Dummy() won't take the mouse click or be navigable into.
|
||||
IMGUI_API void Indent(float indent_w = 0.0f); // move content position toward the right, by style.IndentSpacing or indent_w if != 0
|
||||
IMGUI_API void Unindent(float indent_w = 0.0f); // move content position back to the left, by style.IndentSpacing or indent_w if != 0
|
||||
IMGUI_API void BeginGroup(); // lock horizontal starting position + capture group bounding box into one "item" (so you can use IsItemHovered() or layout primitives such as SameLine() on whole group, etc.)
|
||||
IMGUI_API void EndGroup();
|
||||
IMGUI_API ImVec2 GetCursorPos(); // cursor position is relative to window position
|
||||
IMGUI_API float GetCursorPosX(); // "
|
||||
IMGUI_API float GetCursorPosY(); // "
|
||||
IMGUI_API void SetCursorPos(const ImVec2& local_pos); // "
|
||||
IMGUI_API void SetCursorPosX(float x); // "
|
||||
IMGUI_API void SetCursorPosY(float y); // "
|
||||
IMGUI_API ImVec2 GetCursorStartPos(); // initial cursor position
|
||||
IMGUI_API ImVec2 GetCursorScreenPos(); // cursor position in screen coordinates [0..io.DisplaySize] (or [io.ViewportPos..io.ViewportPos + io.ViewportSize] when using multiple viewport). useful to work with ImDrawList API.
|
||||
IMGUI_API void SetCursorScreenPos(const ImVec2& pos); // cursor position in screen coordinates [0..io.DisplaySize] (or [io.ViewportPos..io.ViewportPos + io.ViewportSize] when using multiple viewport)
|
||||
IMGUI_API void BeginGroup(); // lock horizontal starting position
|
||||
IMGUI_API void EndGroup(); // unlock horizontal starting position + capture the whole group bounding box into one "item" (so you can use IsItemHovered() or layout primitives such as SameLine() on whole group, etc.)
|
||||
IMGUI_API ImVec2 GetCursorPos(); // cursor position in window coordinates (relative to window position)
|
||||
IMGUI_API float GetCursorPosX(); // (some functions are using window-relative coordinates, such as: GetCursorPos, GetCursorStartPos, GetContentRegionMax, GetWindowContentRegion* etc.
|
||||
IMGUI_API float GetCursorPosY(); // other functions such as GetCursorScreenPos or everything in ImDrawList::
|
||||
IMGUI_API void SetCursorPos(const ImVec2& local_pos); // are using the main, absolute coordinate system.
|
||||
IMGUI_API void SetCursorPosX(float local_x); // GetWindowPos() + GetCursorPos() == GetCursorScreenPos() etc.)
|
||||
IMGUI_API void SetCursorPosY(float local_y); //
|
||||
IMGUI_API ImVec2 GetCursorStartPos(); // initial cursor position in window coordinates
|
||||
IMGUI_API ImVec2 GetCursorScreenPos(); // cursor position in absolute screen coordinates (0..io.DisplaySize) or natural OS coordinates when using multiple viewport. Useful to work with ImDrawList API.
|
||||
IMGUI_API void SetCursorScreenPos(const ImVec2& pos); // cursor position in absolute screen coordinates (0..io.DisplaySize) or natural OS coordinates when using multiple viewport.
|
||||
IMGUI_API void AlignTextToFramePadding(); // vertically align upcoming text baseline to FramePadding.y so that it will align properly to regularly framed items (call if you have text on a line before a framed item)
|
||||
IMGUI_API float GetTextLineHeight(); // ~ FontSize
|
||||
IMGUI_API float GetTextLineHeightWithSpacing(); // ~ FontSize + style.ItemSpacing.y (distance in pixels between 2 consecutive lines of text)
|
||||
@ -350,16 +352,16 @@ namespace ImGui
|
||||
IMGUI_API float GetFrameHeightWithSpacing(); // ~ FontSize + style.FramePadding.y * 2 + style.ItemSpacing.y (distance in pixels between 2 consecutive lines of framed widgets)
|
||||
|
||||
// ID stack/scopes
|
||||
// Read the FAQ for more details about how ID are handled in dear imgui. If you are creating widgets in a loop you most
|
||||
// likely want to push a unique identifier (e.g. object pointer, loop index) to uniquely differentiate them.
|
||||
// You can also use the "##foobar" syntax within widget label to distinguish them from each others.
|
||||
// In this header file we use the "label"/"name" terminology to denote a string that will be displayed and used as an ID,
|
||||
// whereas "str_id" denote a string that is only used as an ID and not aimed to be displayed.
|
||||
IMGUI_API void PushID(const char* str_id); // push identifier into the ID stack. IDs are hash of the entire stack!
|
||||
// - Read the FAQ for more details about how ID are handled in dear imgui. If you are creating widgets in a loop you most
|
||||
// likely want to push a unique identifier (e.g. object pointer, loop index) to uniquely differentiate them.
|
||||
// - You can also use the "Label##foobar" syntax within widget label to distinguish them from each others.
|
||||
// - In this header file we use the "label"/"name" terminology to denote a string that will be displayed and used as an ID,
|
||||
// whereas "str_id" denote a string that is only used as an ID and not normally displayed.
|
||||
IMGUI_API void PushID(const char* str_id); // push string identifier into the ID stack. IDs == hash of the entire stack!
|
||||
IMGUI_API void PushID(const char* str_id_begin, const char* str_id_end);
|
||||
IMGUI_API void PushID(const void* ptr_id);
|
||||
IMGUI_API void PushID(int int_id);
|
||||
IMGUI_API void PopID();
|
||||
IMGUI_API void PushID(const void* ptr_id); // push pointer into the ID stack.
|
||||
IMGUI_API void PushID(int int_id); // push integer into the ID stack.
|
||||
IMGUI_API void PopID(); // pop from the ID stack.
|
||||
IMGUI_API ImGuiID GetID(const char* str_id); // calculate unique ID (hash of whole ID stack + given parameter). e.g. if you want to query into ImGuiStorage yourself
|
||||
IMGUI_API ImGuiID GetID(const char* str_id_begin, const char* str_id_end);
|
||||
IMGUI_API ImGuiID GetID(const void* ptr_id);
|
||||
@ -380,7 +382,7 @@ namespace ImGui
|
||||
IMGUI_API void BulletTextV(const char* fmt, va_list args) IM_FMTLIST(1);
|
||||
|
||||
// Widgets: Main
|
||||
// Most widgets return true when the value has been changed or when pressed/selected
|
||||
// - Most widgets return true when the value has been changed or when pressed/selected
|
||||
IMGUI_API bool Button(const char* label, const ImVec2& size = ImVec2(0,0)); // button
|
||||
IMGUI_API bool SmallButton(const char* label); // button with FramePadding=(0,0) to easily embed within text
|
||||
IMGUI_API bool InvisibleButton(const char* str_id, const ImVec2& size); // button behavior without the visuals, useful to build custom behaviors using the public api (along with IsItemActive, IsItemHovered, etc.)
|
||||
@ -395,18 +397,19 @@ namespace ImGui
|
||||
IMGUI_API void Bullet(); // draw a small circle and keep the cursor on the same line. advance cursor x position by GetTreeNodeToLabelSpacing(), same distance that TreeNode() uses
|
||||
|
||||
// Widgets: Combo Box
|
||||
// The new BeginCombo()/EndCombo() api allows you to manage your contents and selection state however you want it, by creating e.g. Selectable() items.
|
||||
// The old Combo() api are helpers over BeginCombo()/EndCombo() which are kept available for convenience purpose.
|
||||
// - The new BeginCombo()/EndCombo() api allows you to manage your contents and selection state however you want it, by creating e.g. Selectable() items.
|
||||
// - The old Combo() api are helpers over BeginCombo()/EndCombo() which are kept available for convenience purpose.
|
||||
IMGUI_API bool BeginCombo(const char* label, const char* preview_value, ImGuiComboFlags flags = 0);
|
||||
IMGUI_API void EndCombo(); // only call EndCombo() if BeginCombo() returns true!
|
||||
IMGUI_API bool Combo(const char* label, int* current_item, const char* const items[], int items_count, int popup_max_height_in_items = -1);
|
||||
IMGUI_API bool Combo(const char* label, int* current_item, const char* items_separated_by_zeros, int popup_max_height_in_items = -1); // Separate items with \0 within a string, end item-list with \0\0. e.g. "One\0Two\0Three\0"
|
||||
IMGUI_API bool Combo(const char* label, int* current_item, bool(*items_getter)(void* data, int idx, const char** out_text), void* data, int items_count, int popup_max_height_in_items = -1);
|
||||
|
||||
// Widgets: Drags (tip: ctrl+click on a drag box to input with keyboard. manually input values aren't clamped, can go off-bounds)
|
||||
// For all the Float2/Float3/Float4/Int2/Int3/Int4 versions of every functions, note that a 'float v[X]' function argument is the same as 'float* v', the array syntax is just a way to document the number of elements that are expected to be accessible. You can pass address of your first element out of a contiguous set, e.g. &myvector.x
|
||||
// Adjust format string to decorate the value with a prefix, a suffix, or adapt the editing and display precision e.g. "%.3f" -> 1.234; "%5.2f secs" -> 01.23 secs; "Biscuit: %.0f" -> Biscuit: 1; etc.
|
||||
// Speed are per-pixel of mouse movement (v_speed=0.2f: mouse needs to move by 5 pixels to increase value by 1). For gamepad/keyboard navigation, minimum speed is Max(v_speed, minimum_step_at_given_precision).
|
||||
// Widgets: Drags
|
||||
// - CTRL+Click on any drag box to turn them into an input box. Manually input values aren't clamped and can go off-bounds.
|
||||
// - For all the Float2/Float3/Float4/Int2/Int3/Int4 versions of every functions, note that a 'float v[X]' function argument is the same as 'float* v', the array syntax is just a way to document the number of elements that are expected to be accessible. You can pass address of your first element out of a contiguous set, e.g. &myvector.x
|
||||
// - Adjust format string to decorate the value with a prefix, a suffix, or adapt the editing and display precision e.g. "%.3f" -> 1.234; "%5.2f secs" -> 01.23 secs; "Biscuit: %.0f" -> Biscuit: 1; etc.
|
||||
// - Speed are per-pixel of mouse movement (v_speed=0.2f: mouse needs to move by 5 pixels to increase value by 1). For gamepad/keyboard navigation, minimum speed is Max(v_speed, minimum_step_at_given_precision).
|
||||
IMGUI_API bool DragFloat(const char* label, float* v, float v_speed = 1.0f, float v_min = 0.0f, float v_max = 0.0f, const char* format = "%.3f", float power = 1.0f); // If v_min >= v_max we have no bound
|
||||
IMGUI_API bool DragFloat2(const char* label, float v[2], float v_speed = 1.0f, float v_min = 0.0f, float v_max = 0.0f, const char* format = "%.3f", float power = 1.0f);
|
||||
IMGUI_API bool DragFloat3(const char* label, float v[3], float v_speed = 1.0f, float v_min = 0.0f, float v_max = 0.0f, const char* format = "%.3f", float power = 1.0f);
|
||||
@ -420,8 +423,9 @@ namespace ImGui
|
||||
IMGUI_API bool DragScalar(const char* label, ImGuiDataType data_type, void* v, float v_speed, const void* v_min = NULL, const void* v_max = NULL, const char* format = NULL, float power = 1.0f);
|
||||
IMGUI_API bool DragScalarN(const char* label, ImGuiDataType data_type, void* v, int components, float v_speed, const void* v_min = NULL, const void* v_max = NULL, const char* format = NULL, float power = 1.0f);
|
||||
|
||||
// Widgets: Sliders (tip: ctrl+click on a slider to input with keyboard. manually input values aren't clamped, can go off-bounds)
|
||||
// Adjust format string to decorate the value with a prefix, a suffix, or adapt the editing and display precision e.g. "%.3f" -> 1.234; "%5.2f secs" -> 01.23 secs; "Biscuit: %.0f" -> Biscuit: 1; etc.
|
||||
// Widgets: Sliders
|
||||
// - CTRL+Click on any slider to turn them into an input box. Manually input values aren't clamped and can go off-bounds.
|
||||
// - Adjust format string to decorate the value with a prefix, a suffix, or adapt the editing and display precision e.g. "%.3f" -> 1.234; "%5.2f secs" -> 01.23 secs; "Biscuit: %.0f" -> Biscuit: 1; etc.
|
||||
IMGUI_API bool SliderFloat(const char* label, float* v, float v_min, float v_max, const char* format = "%.3f", float power = 1.0f); // adjust format to decorate the value with a prefix or a suffix for in-slider labels or unit display. Use power!=1.0 for power curve sliders
|
||||
IMGUI_API bool SliderFloat2(const char* label, float v[2], float v_min, float v_max, const char* format = "%.3f", float power = 1.0f);
|
||||
IMGUI_API bool SliderFloat3(const char* label, float v[3], float v_min, float v_max, const char* format = "%.3f", float power = 1.0f);
|
||||
@ -438,7 +442,7 @@ namespace ImGui
|
||||
IMGUI_API bool VSliderScalar(const char* label, const ImVec2& size, ImGuiDataType data_type, void* v, const void* v_min, const void* v_max, const char* format = NULL, float power = 1.0f);
|
||||
|
||||
// Widgets: Input with Keyboard
|
||||
// If you want to use InputText() with a dynamic string type such as std::string or your own, see misc/cpp/imgui_stdlib.h
|
||||
// - If you want to use InputText() with a dynamic string type such as std::string or your own, see misc/cpp/imgui_stdlib.h
|
||||
IMGUI_API bool InputText(const char* label, char* buf, size_t buf_size, ImGuiInputTextFlags flags = 0, ImGuiInputTextCallback callback = NULL, void* user_data = NULL);
|
||||
IMGUI_API bool InputTextMultiline(const char* label, char* buf, size_t buf_size, const ImVec2& size = ImVec2(0,0), ImGuiInputTextFlags flags = 0, ImGuiInputTextCallback callback = NULL, void* user_data = NULL);
|
||||
IMGUI_API bool InputFloat(const char* label, float* v, float step = 0.0f, float step_fast = 0.0f, const char* format = "%.3f", ImGuiInputTextFlags extra_flags = 0);
|
||||
@ -454,7 +458,7 @@ namespace ImGui
|
||||
IMGUI_API bool InputScalarN(const char* label, ImGuiDataType data_type, void* v, int components, const void* step = NULL, const void* step_fast = NULL, const char* format = NULL, ImGuiInputTextFlags extra_flags = 0);
|
||||
|
||||
// Widgets: Color Editor/Picker (tip: the ColorEdit* functions have a little colored preview square that can be left-clicked to open a picker, and right-clicked to open an option menu.)
|
||||
// Note that a 'float v[X]' function argument is the same as 'float* v', the array syntax is just a way to document the number of elements that are expected to be accessible. You can the pass the address of a first float element out of a contiguous structure, e.g. &myvector.x
|
||||
// - Note that in C++ a 'float v[X]' function argument is the _same_ as 'float* v', the array syntax is just a way to document the number of elements that are expected to be accessible. You can the pass the address of a first float element out of a contiguous structure, e.g. &myvector.x
|
||||
IMGUI_API bool ColorEdit3(const char* label, float col[3], ImGuiColorEditFlags flags = 0);
|
||||
IMGUI_API bool ColorEdit4(const char* label, float col[4], ImGuiColorEditFlags flags = 0);
|
||||
IMGUI_API bool ColorPicker3(const char* label, float col[3], ImGuiColorEditFlags flags = 0);
|
||||
@ -463,7 +467,7 @@ namespace ImGui
|
||||
IMGUI_API void SetColorEditOptions(ImGuiColorEditFlags flags); // initialize current options (generally on application startup) if you want to select a default format, picker type, etc. User will be able to change many settings, unless you pass the _NoOptions flag to your calls.
|
||||
|
||||
// Widgets: Trees
|
||||
// TreeNode functions return true when the node is open, in which case you need to also call TreePop() when you are finished displaying the tree node contents.
|
||||
// - TreeNode functions return true when the node is open, in which case you need to also call TreePop() when you are finished displaying the tree node contents.
|
||||
IMGUI_API bool TreeNode(const char* label);
|
||||
IMGUI_API bool TreeNode(const char* str_id, const char* fmt, ...) IM_FMTARGS(2); // helper variation to completely decorelate the id from the displayed string. Read the FAQ about why and how to use ID. to align arbitrary text at the same level as a TreeNode() you can use Bullet().
|
||||
IMGUI_API bool TreeNode(const void* ptr_id, const char* fmt, ...) IM_FMTARGS(2); // "
|
||||
@ -484,10 +488,13 @@ namespace ImGui
|
||||
IMGUI_API bool CollapsingHeader(const char* label, bool* p_open, ImGuiTreeNodeFlags flags = 0); // when 'p_open' isn't NULL, display an additional small close button on upper right of the header
|
||||
|
||||
// Widgets: Selectables
|
||||
// - A selectable highlights when hovered, and can display another color when selected.
|
||||
// - Neighbors selectable extend their highlight bounds in order to leave no gap between them.
|
||||
IMGUI_API bool Selectable(const char* label, bool selected = false, ImGuiSelectableFlags flags = 0, const ImVec2& size = ImVec2(0,0)); // "bool selected" carry the selection state (read-only). Selectable() is clicked is returns true so you can modify your selection state. size.x==0.0: use remaining width, size.x>0.0: specify width. size.y==0.0: use label height, size.y>0.0: specify height
|
||||
IMGUI_API bool Selectable(const char* label, bool* p_selected, ImGuiSelectableFlags flags = 0, const ImVec2& size = ImVec2(0,0)); // "bool* p_selected" point to the selection state (read-write), as a convenient helper.
|
||||
|
||||
// Widgets: List Boxes
|
||||
// - FIXME: To be consistent with all the newer API, ListBoxHeader/ListBoxFooter should in reality be called BeginListBox/EndListBox. Will rename them.
|
||||
IMGUI_API bool ListBox(const char* label, int* current_item, const char* const items[], int items_count, int height_in_items = -1);
|
||||
IMGUI_API bool ListBox(const char* label, int* current_item, bool (*items_getter)(void* data, int idx, const char** out_text), void* data, int items_count, int height_in_items = -1);
|
||||
IMGUI_API bool ListBoxHeader(const char* label, const ImVec2& size = ImVec2(0,0)); // use if you want to reimplement ListBox() will custom data or interactions. if the function return true, you can output elements then call ListBoxFooter() afterwards.
|
||||
@ -500,7 +507,8 @@ namespace ImGui
|
||||
IMGUI_API void PlotHistogram(const char* label, const float* values, int values_count, int values_offset = 0, const char* overlay_text = NULL, float scale_min = FLT_MAX, float scale_max = FLT_MAX, ImVec2 graph_size = ImVec2(0, 0), int stride = sizeof(float));
|
||||
IMGUI_API void PlotHistogram(const char* label, float(*values_getter)(void* data, int idx), void* data, int values_count, int values_offset = 0, const char* overlay_text = NULL, float scale_min = FLT_MAX, float scale_max = FLT_MAX, ImVec2 graph_size = ImVec2(0, 0));
|
||||
|
||||
// Widgets: Value() Helpers. Simple shortcut to calling Text() with a format string. Output single value in "name: value" format (tip: freely declare more in your code to handle your types. you can add functions to the ImGui namespace)
|
||||
// Widgets: Value() Helpers.
|
||||
// - Those are merely shortcut to calling Text() with a format string. Output single value in "name: value" format (tip: freely declare more in your code to handle your types. you can add functions to the ImGui namespace)
|
||||
IMGUI_API void Value(const char* prefix, bool b);
|
||||
IMGUI_API void Value(const char* prefix, int v);
|
||||
IMGUI_API void Value(const char* prefix, unsigned int v);
|
||||
@ -542,7 +550,8 @@ namespace ImGui
|
||||
IMGUI_API void CloseCurrentPopup(); // close the popup we have begin-ed into. clicking on a MenuItem or Selectable automatically close the current popup.
|
||||
|
||||
// Columns
|
||||
// You can also use SameLine(pos_x) to mimic simplified columns. The columns API is work-in-progress and rather lacking (columns are arguably the worst part of dear imgui at the moment!)
|
||||
// - You can also use SameLine(pos_x) to mimic simplified columns.
|
||||
// - The columns API is work-in-progress and rather lacking (columns are arguably the worst part of dear imgui at the moment!)
|
||||
IMGUI_API void Columns(int count = 1, const char* id = NULL, bool border = true);
|
||||
IMGUI_API void NextColumn(); // next column, defaults to current row or next row if the current row is finished
|
||||
IMGUI_API int GetColumnIndex(); // get current column index
|
||||
@ -560,7 +569,8 @@ namespace ImGui
|
||||
IMGUI_API void EndTabItem(); // only call EndTabItem() if BeginTabItem() returns true!
|
||||
IMGUI_API void SetTabItemClosed(const char* tab_or_docked_window_label); // notify TabBar or Docking system of a closed tab/window ahead (useful to reduce visual flicker on reorderable tab bars). For tab-bar: call after BeginTabBar() and before Tab submissions. Otherwise call with a window name.
|
||||
|
||||
// Logging/Capture: all text output from interface is captured to tty/file/clipboard. By default, tree nodes are automatically opened during logging.
|
||||
// Logging/Capture
|
||||
// - All text output from the interface can be captured into tty/file/clipboard. By default, tree nodes are automatically opened during logging.
|
||||
IMGUI_API void LogToTTY(int max_depth = -1); // start logging to tty (stdout)
|
||||
IMGUI_API void LogToFile(int max_depth = -1, const char* filename = NULL); // start logging to file
|
||||
IMGUI_API void LogToClipboard(int max_depth = -1); // start logging to OS clipboard
|
||||
@ -569,7 +579,7 @@ namespace ImGui
|
||||
IMGUI_API void LogText(const char* fmt, ...) IM_FMTARGS(1); // pass text data straight to log (without being displayed)
|
||||
|
||||
// Drag and Drop
|
||||
// [BETA API] Missing Demo code. API may evolve!
|
||||
// [BETA API] API may evolve!
|
||||
IMGUI_API bool BeginDragDropSource(ImGuiDragDropFlags flags = 0); // call when the current item is active. If this return true, you can call SetDragDropPayload() + EndDragDropSource()
|
||||
IMGUI_API bool SetDragDropPayload(const char* type, const void* data, size_t size, ImGuiCond cond = 0);// type is a user defined string of maximum 32 characters. Strings starting with '_' are reserved for dear imgui internal types. Data is copied and held by imgui.
|
||||
IMGUI_API void EndDragDropSource(); // only call EndDragDropSource() if BeginDragDropSource() returns true!
|
||||
@ -583,13 +593,13 @@ namespace ImGui
|
||||
IMGUI_API void PopClipRect();
|
||||
|
||||
// Focus, Activation
|
||||
// Prefer using "SetItemDefaultFocus()" over "if (IsWindowAppearing()) SetScrollHereY()" when applicable to signify "this is the default item"
|
||||
// - Prefer using "SetItemDefaultFocus()" over "if (IsWindowAppearing()) SetScrollHereY()" when applicable to signify "this is the default item"
|
||||
IMGUI_API void SetItemDefaultFocus(); // make last item the default focused item of a window.
|
||||
IMGUI_API void SetKeyboardFocusHere(int offset = 0); // focus keyboard on the next widget. Use positive 'offset' to access sub components of a multiple component widget. Use -1 to access previous widget.
|
||||
|
||||
// Item/Widgets Utilities
|
||||
// Most of the functions are referring to the last/previous item we submitted.
|
||||
// See Demo Window under "Widgets->Querying Status" for an interactive visualization of most of those functions.
|
||||
// - Most of the functions are referring to the last/previous item we submitted.
|
||||
// - See Demo Window under "Widgets->Querying Status" for an interactive visualization of most of those functions.
|
||||
IMGUI_API bool IsItemHovered(ImGuiHoveredFlags flags = 0); // is the last item hovered? (and usable, aka not blocked by a popup, etc.). See ImGuiHoveredFlags for more options.
|
||||
IMGUI_API bool IsItemActive(); // is the last item active? (e.g. button being held, text field being edited. This will continuously return true while holding mouse button on an item. Items that don't interact will always return false)
|
||||
IMGUI_API bool IsItemFocused(); // is the last item focused for keyboard/gamepad navigation?
|
||||
@ -601,9 +611,9 @@ namespace ImGui
|
||||
IMGUI_API bool IsAnyItemHovered();
|
||||
IMGUI_API bool IsAnyItemActive();
|
||||
IMGUI_API bool IsAnyItemFocused();
|
||||
IMGUI_API ImVec2 GetItemRectMin(); // get bounding rectangle of last item, in screen space
|
||||
IMGUI_API ImVec2 GetItemRectMax(); // "
|
||||
IMGUI_API ImVec2 GetItemRectSize(); // get size of last item, in screen space
|
||||
IMGUI_API ImVec2 GetItemRectMin(); // get upper-left bounding rectangle of the last item (screen space)
|
||||
IMGUI_API ImVec2 GetItemRectMax(); // get lower-right bounding rectangle of the last item (screen space)
|
||||
IMGUI_API ImVec2 GetItemRectSize(); // get size of last item
|
||||
IMGUI_API void SetItemAllowOverlap(); // allow last item to be overlapped by a subsequent item. sometimes useful with invisible buttons, selectables, etc. to catch unused area.
|
||||
|
||||
// Miscellaneous Utilities
|
||||
@ -644,7 +654,7 @@ namespace ImGui
|
||||
IMGUI_API bool IsMousePosValid(const ImVec2* mouse_pos = NULL); //
|
||||
IMGUI_API ImVec2 GetMousePos(); // shortcut to ImGui::GetIO().MousePos provided by user, to be consistent with other calls
|
||||
IMGUI_API ImVec2 GetMousePosOnOpeningCurrentPopup(); // retrieve backup of mouse position at the time of opening popup we have BeginPopup() into
|
||||
IMGUI_API ImVec2 GetMouseDragDelta(int button = 0, float lock_threshold = -1.0f); // dragging amount since clicking. if lock_threshold < -1.0f uses io.MouseDraggingThreshold
|
||||
IMGUI_API ImVec2 GetMouseDragDelta(int button = 0, float lock_threshold = -1.0f); // return the delta from the initial clicking position. This is locked and return 0.0f until the mouse moves past a distance threshold at least once. If lock_threshold < -1.0f uses io.MouseDraggingThreshold
|
||||
IMGUI_API void ResetMouseDragDelta(int button = 0); //
|
||||
IMGUI_API ImGuiMouseCursor GetMouseCursor(); // get desired cursor type, reset in ImGui::NewFrame(), this is updated during the frame. valid before Render(). If you use software rendering by setting io.MouseDrawCursor ImGui will render those for you
|
||||
IMGUI_API void SetMouseCursor(ImGuiMouseCursor type); // set desired cursor type
|
||||
@ -656,16 +666,16 @@ namespace ImGui
|
||||
IMGUI_API void SetClipboardText(const char* text);
|
||||
|
||||
// Settings/.Ini Utilities
|
||||
// The disk functions are automatically called if io.IniFilename != NULL (default is "imgui.ini").
|
||||
// Set io.IniFilename to NULL to load/save manually. Read io.WantSaveIniSettings description about handling .ini saving manually.
|
||||
// - The disk functions are automatically called if io.IniFilename != NULL (default is "imgui.ini").
|
||||
// - Set io.IniFilename to NULL to load/save manually. Read io.WantSaveIniSettings description about handling .ini saving manually.
|
||||
IMGUI_API void LoadIniSettingsFromDisk(const char* ini_filename); // call after CreateContext() and before the first call to NewFrame(). NewFrame() automatically calls LoadIniSettingsFromDisk(io.IniFilename).
|
||||
IMGUI_API void LoadIniSettingsFromMemory(const char* ini_data, size_t ini_size=0); // call after CreateContext() and before the first call to NewFrame() to provide .ini data from your own data source.
|
||||
IMGUI_API void SaveIniSettingsToDisk(const char* ini_filename);
|
||||
IMGUI_API const char* SaveIniSettingsToMemory(size_t* out_ini_size = NULL); // return a zero-terminated string with the .ini data which you can save by your own mean. call when io.WantSaveIniSettings is set, then save data by your own mean and clear io.WantSaveIniSettings.
|
||||
|
||||
// Memory Utilities
|
||||
// All those functions are not reliant on the current context.
|
||||
// If you reload the contents of imgui.cpp at runtime, you may need to call SetCurrentContext() + SetAllocatorFunctions() again.
|
||||
// - All those functions are not reliant on the current context.
|
||||
// - If you reload the contents of imgui.cpp at runtime, you may need to call SetCurrentContext() + SetAllocatorFunctions() again.
|
||||
IMGUI_API void SetAllocatorFunctions(void* (*alloc_func)(size_t sz, void* user_data), void(*free_func)(void* ptr, void* user_data), void* user_data = NULL);
|
||||
IMGUI_API void* MemAlloc(size_t size);
|
||||
IMGUI_API void MemFree(void* ptr);
|
||||
@ -1226,45 +1236,48 @@ struct ImGuiStyle
|
||||
struct ImGuiIO
|
||||
{
|
||||
//------------------------------------------------------------------
|
||||
// Configuration (fill once) // Default value:
|
||||
// Configuration (fill once) // Default value
|
||||
//------------------------------------------------------------------
|
||||
|
||||
ImGuiConfigFlags ConfigFlags; // = 0 // See ImGuiConfigFlags_ enum. Set by user/application. Gamepad/keyboard navigation options, etc.
|
||||
ImGuiBackendFlags BackendFlags; // = 0 // See ImGuiBackendFlags_ enum. Set by back-end (imgui_impl_xxx files or custom back-end) to communicate features supported by the back-end.
|
||||
ImVec2 DisplaySize; // <unset> // Main display size, in pixels. Used e.g. to clamp windows positions. This is the default viewport. Use BeginViewport() for other viewports.
|
||||
float DeltaTime; // = 1.0f/60.0f // Time elapsed since last frame, in seconds.
|
||||
float IniSavingRate; // = 5.0f // Minimum time between saving positions/sizes to .ini file, in seconds.
|
||||
const char* IniFilename; // = "imgui.ini" // Path to .ini file. Set NULL to disable automatic .ini loading/saving, if e.g. you want to manually load/save from memory.
|
||||
const char* LogFilename; // = "imgui_log.txt" // Path to .log file (default parameter to ImGui::LogToFile when no file is specified).
|
||||
float MouseDoubleClickTime; // = 0.30f // Time for a double-click, in seconds.
|
||||
float MouseDoubleClickMaxDist; // = 6.0f // Distance threshold to stay in to validate a double-click, in pixels.
|
||||
float MouseDragThreshold; // = 6.0f // Distance threshold before considering we are dragging.
|
||||
int KeyMap[ImGuiKey_COUNT]; // <unset> // Map of indices into the KeysDown[512] entries array which represent your "native" keyboard state.
|
||||
float KeyRepeatDelay; // = 0.250f // When holding a key/button, time before it starts repeating, in seconds (for buttons in Repeat mode, etc.).
|
||||
float KeyRepeatRate; // = 0.050f // When holding a key/button, rate at which it repeats, in seconds.
|
||||
void* UserData; // = NULL // Store your own data for retrieval by callbacks.
|
||||
ImGuiConfigFlags ConfigFlags; // = 0 // See ImGuiConfigFlags_ enum. Set by user/application. Gamepad/keyboard navigation options, etc.
|
||||
ImGuiBackendFlags BackendFlags; // = 0 // See ImGuiBackendFlags_ enum. Set by back-end (imgui_impl_xxx files or custom back-end) to communicate features supported by the back-end.
|
||||
ImVec2 DisplaySize; // <unset> // Main display size, in pixels. Used e.g. to clamp windows positions. This is for the default viewport. Use BeginViewport() for other viewports.
|
||||
float DeltaTime; // = 1.0f/60.0f // Time elapsed since last frame, in seconds.
|
||||
float IniSavingRate; // = 5.0f // Minimum time between saving positions/sizes to .ini file, in seconds.
|
||||
const char* IniFilename; // = "imgui.ini" // Path to .ini file. Set NULL to disable automatic .ini loading/saving, if e.g. you want to manually load/save from memory.
|
||||
const char* LogFilename; // = "imgui_log.txt"// Path to .log file (default parameter to ImGui::LogToFile when no file is specified).
|
||||
float MouseDoubleClickTime; // = 0.30f // Time for a double-click, in seconds.
|
||||
float MouseDoubleClickMaxDist; // = 6.0f // Distance threshold to stay in to validate a double-click, in pixels.
|
||||
float MouseDragThreshold; // = 6.0f // Distance threshold before considering we are dragging.
|
||||
int KeyMap[ImGuiKey_COUNT]; // <unset> // Map of indices into the KeysDown[512] entries array which represent your "native" keyboard state.
|
||||
float KeyRepeatDelay; // = 0.250f // When holding a key/button, time before it starts repeating, in seconds (for buttons in Repeat mode, etc.).
|
||||
float KeyRepeatRate; // = 0.050f // When holding a key/button, rate at which it repeats, in seconds.
|
||||
void* UserData; // = NULL // Store your own data for retrieval by callbacks.
|
||||
|
||||
ImFontAtlas* Fonts; // <auto> // Load and assemble one or more fonts into a single tightly packed texture. Output to Fonts array.
|
||||
float FontGlobalScale; // = 1.0f // Global scale all fonts
|
||||
bool FontAllowUserScaling; // = false // Allow user scaling text of individual window with CTRL+Wheel.
|
||||
ImFont* FontDefault; // = NULL // Font to use on NewFrame(). Use NULL to uses Fonts->Fonts[0].
|
||||
ImVec2 DisplayFramebufferScale; // = (1.0f,1.0f) // For retina display or other situations where window coordinates are different from framebuffer coordinates. User storage only, presently not used by ImGui.
|
||||
ImFontAtlas*Fonts; // <auto> // Load, rasterize and pack one or more fonts into a single texture.
|
||||
float FontGlobalScale; // = 1.0f // Global scale all fonts
|
||||
bool FontAllowUserScaling; // = false // Allow user scaling text of individual window with CTRL+Wheel.
|
||||
ImFont* FontDefault; // = NULL // Font to use on NewFrame(). Use NULL to uses Fonts->Fonts[0].
|
||||
ImVec2 DisplayFramebufferScale; // = (1.0f,1.0f) // For hi-dpi/retina display or other situations where window coordinates are different from framebuffer coordinates. User storage only, presently not used by ImGui.
|
||||
|
||||
// Miscellaneous configuration options
|
||||
bool MouseDrawCursor; // = false // Request ImGui to draw a mouse cursor for you (if you are on a platform without a mouse cursor). Cannot be easily renamed to 'io.ConfigXXX' because this is frequently used by back-end implementations.
|
||||
bool ConfigMacOSXBehaviors; // = defined(__APPLE__) // OS X style: Text editing cursor movement using Alt instead of Ctrl, Shortcuts using Cmd/Super instead of Ctrl, Line/Text Start and End using Cmd+Arrows instead of Home/End, Double click selects by word instead of selecting whole text, Multi-selection in lists uses Cmd/Super instead of Ctrl (was called io.OptMacOSXBehaviors prior to 1.63)
|
||||
bool ConfigInputTextCursorBlink; // = true // Set to false to disable blinking cursor, for users who consider it distracting. (was called: io.OptCursorBlink prior to 1.63)
|
||||
bool ConfigWindowsResizeFromEdges; // = true // Enable resizing of windows from their edges and from the lower-left corner. This requires (io.BackendFlags & ImGuiBackendFlags_HasMouseCursors) because it needs mouse cursor feedback. (This used to be the a per-window ImGuiWindowFlags_ResizeFromAnySide flag)
|
||||
bool ConfigWindowsMoveFromTitleBarOnly;// = false // [BETA] Set to true to only allow moving windows when clicked+dragged from the title bar. Windows without a title bar are not affected.
|
||||
bool MouseDrawCursor; // = false // Request ImGui to draw a mouse cursor for you (if you are on a platform without a mouse cursor). Cannot be easily renamed to 'io.ConfigXXX' because this is frequently used by back-end implementations.
|
||||
bool ConfigMacOSXBehaviors; // = defined(__APPLE__) // OS X style: Text editing cursor movement using Alt instead of Ctrl, Shortcuts using Cmd/Super instead of Ctrl, Line/Text Start and End using Cmd+Arrows instead of Home/End, Double click selects by word instead of selecting whole text, Multi-selection in lists uses Cmd/Super instead of Ctrl (was called io.OptMacOSXBehaviors prior to 1.63)
|
||||
bool ConfigInputTextCursorBlink; // = true // Set to false to disable blinking cursor, for users who consider it distracting. (was called: io.OptCursorBlink prior to 1.63)
|
||||
bool ConfigWindowsResizeFromEdges; // = true // Enable resizing of windows from their edges and from the lower-left corner. This requires (io.BackendFlags & ImGuiBackendFlags_HasMouseCursors) because it needs mouse cursor feedback. (This used to be the a per-window ImGuiWindowFlags_ResizeFromAnySide flag)
|
||||
bool ConfigWindowsMoveFromTitleBarOnly;// = false // [BETA] Set to true to only allow moving windows when clicked+dragged from the title bar. Windows without a title bar are not affected.
|
||||
|
||||
//------------------------------------------------------------------
|
||||
// Platform Functions
|
||||
// (the imgui_impl_xxxx back-end files are setting those up for you)
|
||||
//------------------------------------------------------------------
|
||||
|
||||
// Optional: Platform/Renderer back-end name (informational only! will be displayed in About Window)
|
||||
const char* BackendPlatformName;
|
||||
const char* BackendRendererName;
|
||||
// Optional: Platform/Renderer back-end name (informational only! will be displayed in About Window) + User data for back-end/wrappers to store their own stuff.
|
||||
const char* BackendPlatformName; // = NULL
|
||||
const char* BackendRendererName; // = NULL
|
||||
void* BackendPlatformUserData; // = NULL
|
||||
void* BackendRendererUserData; // = NULL
|
||||
void* BackendLanguageUserData; // = NULL
|
||||
|
||||
// Optional: Access OS clipboard
|
||||
// (default to use native Win32 clipboard on Windows, otherwise uses a private clipboard. Override to access OS clipboard on other architectures)
|
||||
@ -1299,46 +1312,46 @@ struct ImGuiIO
|
||||
float NavInputs[ImGuiNavInput_COUNT]; // Gamepad inputs (keyboard keys will be auto-mapped and be written here by ImGui::NewFrame, all values will be cleared back to zero in ImGui::EndFrame)
|
||||
|
||||
// Functions
|
||||
IMGUI_API void AddInputCharacter(ImWchar c); // Add new character into InputCharacters[]
|
||||
IMGUI_API void AddInputCharactersUTF8(const char* utf8_chars); // Add new characters into InputCharacters[] from an UTF-8 string
|
||||
inline void ClearInputCharacters() { InputCharacters[0] = 0; } // Clear the text input buffer manually
|
||||
IMGUI_API void AddInputCharacter(ImWchar c); // Add new character into InputCharacters[]
|
||||
IMGUI_API void AddInputCharactersUTF8(const char* utf8_chars); // Add new characters into InputCharacters[] from an UTF-8 string
|
||||
inline void ClearInputCharacters() { InputCharacters[0] = 0; } // Clear the text input buffer manually
|
||||
|
||||
//------------------------------------------------------------------
|
||||
// Output - Retrieve after calling NewFrame()
|
||||
//------------------------------------------------------------------
|
||||
|
||||
bool WantCaptureMouse; // When io.WantCaptureMouse is true, imgui will use the mouse inputs, do not dispatch them to your main game/application (in both cases, always pass on mouse inputs to imgui). (e.g. unclicked mouse is hovering over an imgui window, widget is active, mouse was clicked over an imgui window, etc.).
|
||||
bool WantCaptureKeyboard; // When io.WantCaptureKeyboard is true, imgui will use the keyboard inputs, do not dispatch them to your main game/application (in both cases, always pass keyboard inputs to imgui). (e.g. InputText active, or an imgui window is focused and navigation is enabled, etc.).
|
||||
bool WantTextInput; // Mobile/console: when io.WantTextInput is true, you may display an on-screen keyboard. This is set by ImGui when it wants textual keyboard input to happen (e.g. when a InputText widget is active).
|
||||
bool WantSetMousePos; // MousePos has been altered, back-end should reposition mouse on next frame. Set only when ImGuiConfigFlags_NavEnableSetMousePos flag is enabled.
|
||||
bool WantSaveIniSettings; // When manual .ini load/save is active (io.IniFilename == NULL), this will be set to notify your application that you can call SaveIniSettingsToMemory() and save yourself. IMPORTANT: You need to clear io.WantSaveIniSettings yourself.
|
||||
bool NavActive; // Directional navigation is currently allowed (will handle ImGuiKey_NavXXX events) = a window is focused and it doesn't use the ImGuiWindowFlags_NoNavInputs flag.
|
||||
bool NavVisible; // Directional navigation is visible and allowed (will handle ImGuiKey_NavXXX events).
|
||||
float Framerate; // Application framerate estimation, in frame per second. Solely for convenience. Rolling average estimation based on IO.DeltaTime over 120 frames
|
||||
int MetricsRenderVertices; // Vertices output during last call to Render()
|
||||
int MetricsRenderIndices; // Indices output during last call to Render() = number of triangles * 3
|
||||
int MetricsRenderWindows; // Number of visible windows
|
||||
int MetricsActiveWindows; // Number of active windows
|
||||
int MetricsActiveAllocations; // Number of active allocations, updated by MemAlloc/MemFree based on current context. May be off if you have multiple imgui contexts.
|
||||
ImVec2 MouseDelta; // Mouse delta. Note that this is zero if either current or previous position are invalid (-FLT_MAX,-FLT_MAX), so a disappearing/reappearing mouse won't have a huge delta.
|
||||
bool WantCaptureMouse; // When io.WantCaptureMouse is true, imgui will use the mouse inputs, do not dispatch them to your main game/application (in both cases, always pass on mouse inputs to imgui). (e.g. unclicked mouse is hovering over an imgui window, widget is active, mouse was clicked over an imgui window, etc.).
|
||||
bool WantCaptureKeyboard; // When io.WantCaptureKeyboard is true, imgui will use the keyboard inputs, do not dispatch them to your main game/application (in both cases, always pass keyboard inputs to imgui). (e.g. InputText active, or an imgui window is focused and navigation is enabled, etc.).
|
||||
bool WantTextInput; // Mobile/console: when io.WantTextInput is true, you may display an on-screen keyboard. This is set by ImGui when it wants textual keyboard input to happen (e.g. when a InputText widget is active).
|
||||
bool WantSetMousePos; // MousePos has been altered, back-end should reposition mouse on next frame. Set only when ImGuiConfigFlags_NavEnableSetMousePos flag is enabled.
|
||||
bool WantSaveIniSettings; // When manual .ini load/save is active (io.IniFilename == NULL), this will be set to notify your application that you can call SaveIniSettingsToMemory() and save yourself. IMPORTANT: You need to clear io.WantSaveIniSettings yourself.
|
||||
bool NavActive; // Directional navigation is currently allowed (will handle ImGuiKey_NavXXX events) = a window is focused and it doesn't use the ImGuiWindowFlags_NoNavInputs flag.
|
||||
bool NavVisible; // Directional navigation is visible and allowed (will handle ImGuiKey_NavXXX events).
|
||||
float Framerate; // Application framerate estimation, in frame per second. Solely for convenience. Rolling average estimation based on IO.DeltaTime over 120 frames
|
||||
int MetricsRenderVertices; // Vertices output during last call to Render()
|
||||
int MetricsRenderIndices; // Indices output during last call to Render() = number of triangles * 3
|
||||
int MetricsRenderWindows; // Number of visible windows
|
||||
int MetricsActiveWindows; // Number of active windows
|
||||
int MetricsActiveAllocations; // Number of active allocations, updated by MemAlloc/MemFree based on current context. May be off if you have multiple imgui contexts.
|
||||
ImVec2 MouseDelta; // Mouse delta. Note that this is zero if either current or previous position are invalid (-FLT_MAX,-FLT_MAX), so a disappearing/reappearing mouse won't have a huge delta.
|
||||
|
||||
//------------------------------------------------------------------
|
||||
// [Internal] ImGui will maintain those fields. Forward compatibility not guaranteed!
|
||||
//------------------------------------------------------------------
|
||||
|
||||
ImVec2 MousePosPrev; // Previous mouse position (note that MouseDelta is not necessary == MousePos-MousePosPrev, in case either position is invalid)
|
||||
ImVec2 MouseClickedPos[5]; // Position at time of clicking
|
||||
double MouseClickedTime[5]; // Time of last click (used to figure out double-click)
|
||||
bool MouseClicked[5]; // Mouse button went from !Down to Down
|
||||
bool MouseDoubleClicked[5]; // Has mouse button been double-clicked?
|
||||
bool MouseReleased[5]; // Mouse button went from Down to !Down
|
||||
bool MouseDownOwned[5]; // Track if button was clicked inside a window. We don't request mouse capture from the application if click started outside ImGui bounds.
|
||||
float MouseDownDuration[5]; // Duration the mouse button has been down (0.0f == just clicked)
|
||||
float MouseDownDurationPrev[5]; // Previous time the mouse button has been down
|
||||
ImVec2 MouseDragMaxDistanceAbs[5]; // Maximum distance, absolute, on each axis, of how much mouse has traveled from the clicking point
|
||||
float MouseDragMaxDistanceSqr[5]; // Squared maximum distance of how much mouse has traveled from the clicking point
|
||||
float KeysDownDuration[512]; // Duration the keyboard key has been down (0.0f == just pressed)
|
||||
float KeysDownDurationPrev[512]; // Previous duration the key has been down
|
||||
ImVec2 MousePosPrev; // Previous mouse position (note that MouseDelta is not necessary == MousePos-MousePosPrev, in case either position is invalid)
|
||||
ImVec2 MouseClickedPos[5]; // Position at time of clicking
|
||||
double MouseClickedTime[5]; // Time of last click (used to figure out double-click)
|
||||
bool MouseClicked[5]; // Mouse button went from !Down to Down
|
||||
bool MouseDoubleClicked[5]; // Has mouse button been double-clicked?
|
||||
bool MouseReleased[5]; // Mouse button went from Down to !Down
|
||||
bool MouseDownOwned[5]; // Track if button was clicked inside a window. We don't request mouse capture from the application if click started outside ImGui bounds.
|
||||
float MouseDownDuration[5]; // Duration the mouse button has been down (0.0f == just clicked)
|
||||
float MouseDownDurationPrev[5]; // Previous time the mouse button has been down
|
||||
ImVec2 MouseDragMaxDistanceAbs[5]; // Maximum distance, absolute, on each axis, of how much mouse has traveled from the clicking point
|
||||
float MouseDragMaxDistanceSqr[5]; // Squared maximum distance of how much mouse has traveled from the clicking point
|
||||
float KeysDownDuration[512]; // Duration the keyboard key has been down (0.0f == just pressed)
|
||||
float KeysDownDurationPrev[512]; // Previous duration the key has been down
|
||||
float NavInputsDownDuration[ImGuiNavInput_COUNT];
|
||||
float NavInputsDownDurationPrev[ImGuiNavInput_COUNT];
|
||||
|
||||
|
||||
@ -1499,7 +1499,7 @@ static void ShowDemoWindowWidgets()
|
||||
ImGui::IsWindowHovered(ImGuiHoveredFlags_AnyWindow));
|
||||
|
||||
ImGui::BeginChild("child", ImVec2(0, 50), true);
|
||||
ImGui::Text("This is another child window for testing with the _ChildWindows flag.");
|
||||
ImGui::Text("This is another child window for testing the _ChildWindows flag.");
|
||||
ImGui::EndChild();
|
||||
if (embed_all_inside_a_child_window)
|
||||
ImGui::EndChild();
|
||||
@ -1532,8 +1532,9 @@ static void ShowDemoWindowLayout()
|
||||
if (!ImGui::CollapsingHeader("Layout"))
|
||||
return;
|
||||
|
||||
if (ImGui::TreeNode("Child regions"))
|
||||
if (ImGui::TreeNode("Child windows"))
|
||||
{
|
||||
ShowHelpMarker("Use child windows to begin into a self-contained independent scrolling/clipping regions within a host window.");
|
||||
static bool disable_mouse_wheel = false;
|
||||
static bool disable_menu = false;
|
||||
ImGui::Checkbox("Disable Mouse Wheel", &disable_mouse_wheel);
|
||||
@ -1548,7 +1549,8 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
// Child 1: no border, enable horizontal scrollbar
|
||||
{
|
||||
ImGui::BeginChild("Child1", ImVec2(ImGui::GetWindowContentRegionWidth() * 0.5f, 300), false, ImGuiWindowFlags_HorizontalScrollbar | (disable_mouse_wheel ? ImGuiWindowFlags_NoScrollWithMouse : 0));
|
||||
ImGuiWindowFlags window_flags = ImGuiWindowFlags_HorizontalScrollbar | (disable_mouse_wheel ? ImGuiWindowFlags_NoScrollWithMouse : 0);
|
||||
ImGui::BeginChild("Child1", ImVec2(ImGui::GetWindowContentRegionWidth() * 0.5f, 260), false, window_flags);
|
||||
for (int i = 0; i < 100; i++)
|
||||
{
|
||||
ImGui::Text("%04d: scrollable region", i);
|
||||
@ -1564,8 +1566,9 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
// Child 2: rounded border
|
||||
{
|
||||
ImGuiWindowFlags window_flags = (disable_mouse_wheel ? ImGuiWindowFlags_NoScrollWithMouse : 0) | (disable_menu ? 0 : ImGuiWindowFlags_MenuBar);
|
||||
ImGui::PushStyleVar(ImGuiStyleVar_ChildRounding, 5.0f);
|
||||
ImGui::BeginChild("Child2", ImVec2(0, 300), true, (disable_mouse_wheel ? ImGuiWindowFlags_NoScrollWithMouse : 0) | (disable_menu ? 0 : ImGuiWindowFlags_MenuBar));
|
||||
ImGui::BeginChild("Child2", ImVec2(0, 260), true, window_flags);
|
||||
if (!disable_menu && ImGui::BeginMenuBar())
|
||||
{
|
||||
if (ImGui::BeginMenu("Menu"))
|
||||
@ -1587,6 +1590,27 @@ static void ShowDemoWindowLayout()
|
||||
ImGui::PopStyleVar();
|
||||
}
|
||||
|
||||
ImGui::Separator();
|
||||
|
||||
// Demonstrate a few extra things
|
||||
// - Changing ImGuiCol_ChildBg (which is transparent black in default styles)
|
||||
// - Using SetCursorPos() to position the child window (because the child window is an item from the POV of the parent window)
|
||||
// You can also call SetNextWindowPos() to position the child window. The parent window will effectively layout from this position.
|
||||
// - Using ImGui::GetItemRectMin/Max() to query the "item" state (because the child window is an item from the POV of the parent window)
|
||||
// See "Widgets" -> "Querying Status (Active/Focused/Hovered etc.)" section for more details about this.
|
||||
{
|
||||
ImGui::SetCursorPosX(50);
|
||||
ImGui::PushStyleColor(ImGuiCol_ChildBg, IM_COL32(255, 0, 0, 100));
|
||||
ImGui::BeginChild("blah", ImVec2(200, 100), true, ImGuiWindowFlags_None);
|
||||
for (int n = 0; n < 50; n++)
|
||||
ImGui::Text("Some test %d", n);
|
||||
ImGui::EndChild();
|
||||
ImVec2 child_rect_min = ImGui::GetItemRectMin();
|
||||
ImVec2 child_rect_max = ImGui::GetItemRectMax();
|
||||
ImGui::PopStyleColor();
|
||||
ImGui::Text("Rect of child window is: (%.0f,%.0f) (%.0f,%.0f)", child_rect_min.x, child_rect_min.y, child_rect_max.x, child_rect_max.y);
|
||||
}
|
||||
|
||||
ImGui::TreePop();
|
||||
}
|
||||
|
||||
@ -1786,7 +1810,7 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
if (ImGui::TreeNode("Groups"))
|
||||
{
|
||||
ImGui::TextWrapped("(Using ImGui::BeginGroup()/EndGroup() to layout items. BeginGroup() basically locks the horizontal position. EndGroup() bundles the whole group so that you can use functions such as IsItemHovered() on it.)");
|
||||
ShowHelpMarker("Using ImGui::BeginGroup()/EndGroup() to layout items. BeginGroup() basically locks the horizontal position. EndGroup() bundles the whole group so that you can use functions such as IsItemHovered() on it.");
|
||||
ImGui::BeginGroup();
|
||||
{
|
||||
ImGui::BeginGroup();
|
||||
@ -1830,7 +1854,7 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
if (ImGui::TreeNode("Text Baseline Alignment"))
|
||||
{
|
||||
ImGui::TextWrapped("(This is testing the vertical alignment that occurs on text to keep it at the same baseline as widgets. Lines only composed of text or \"small\" widgets fit in less vertical spaces than lines with normal widgets)");
|
||||
ShowHelpMarker("This is testing the vertical alignment that gets applied on text to keep it aligned with widgets. Lines only composed of text or \"small\" widgets fit in less vertical spaces than lines with normal widgets.");
|
||||
|
||||
ImGui::Text("One\nTwo\nThree"); ImGui::SameLine();
|
||||
ImGui::Text("Hello\nWorld"); ImGui::SameLine();
|
||||
@ -1885,7 +1909,8 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
if (ImGui::TreeNode("Scrolling"))
|
||||
{
|
||||
ImGui::TextWrapped("(Use SetScrollHereY() or SetScrollFromPosY() to scroll to a given position.)");
|
||||
ShowHelpMarker("Use SetScrollHereY() or SetScrollFromPosY() to scroll to a given position.");
|
||||
|
||||
static bool track = true;
|
||||
static int track_line = 50, scroll_to_px = 200;
|
||||
ImGui::Checkbox("Track", &track);
|
||||
@ -1926,8 +1951,7 @@ static void ShowDemoWindowLayout()
|
||||
|
||||
if (ImGui::TreeNode("Horizontal Scrolling"))
|
||||
{
|
||||
ImGui::Bullet(); ImGui::TextWrapped("Horizontal scrolling for a window has to be enabled explicitly via the ImGuiWindowFlags_HorizontalScrollbar flag.");
|
||||
ImGui::Bullet(); ImGui::TextWrapped("You may want to explicitly specify content width by calling SetNextWindowContentWidth() before Begin().");
|
||||
ShowHelpMarker("Horizontal scrolling for a window has to be enabled explicitly via the ImGuiWindowFlags_HorizontalScrollbar flag.\n\nYou may want to explicitly specify content width by calling SetNextWindowContentWidth() before Begin().");
|
||||
static int lines = 7;
|
||||
ImGui::SliderInt("Lines", &lines, 1, 15);
|
||||
ImGui::PushStyleVar(ImGuiStyleVar_FrameRounding, 3.0f);
|
||||
|
||||
@ -175,7 +175,7 @@ void ImGui::StyleColorsDark(ImGuiStyle* dst)
|
||||
colors[ImGuiCol_Text] = ImVec4(1.00f, 1.00f, 1.00f, 1.00f);
|
||||
colors[ImGuiCol_TextDisabled] = ImVec4(0.50f, 0.50f, 0.50f, 1.00f);
|
||||
colors[ImGuiCol_WindowBg] = ImVec4(0.06f, 0.06f, 0.06f, 0.94f);
|
||||
colors[ImGuiCol_ChildBg] = ImVec4(1.00f, 1.00f, 1.00f, 0.00f);
|
||||
colors[ImGuiCol_ChildBg] = ImVec4(0.00f, 0.00f, 0.00f, 0.00f);
|
||||
colors[ImGuiCol_PopupBg] = ImVec4(0.08f, 0.08f, 0.08f, 0.94f);
|
||||
colors[ImGuiCol_Border] = ImVec4(0.43f, 0.43f, 0.50f, 0.50f);
|
||||
colors[ImGuiCol_BorderShadow] = ImVec4(0.00f, 0.00f, 0.00f, 0.00f);
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user