mirror of
https://github.com/ocornut/imgui.git
synced 2025-02-20 04:21:01 +01:00
Docs: Update fonts.md (#2861) + update all references to FONTS.txt
This commit is contained in:
parent
a72754886f
commit
40b799023b
@ -454,7 +454,7 @@ Default is ProggyClean.ttf, monospace, rendered at size 13, embedded in dear img
|
||||
|
||||
(Tip: monospace fonts are convenient because they allow to facilitate horizontal alignment directly at the string level.)
|
||||
|
||||
(Read the [docs/FONTS.txt](https://github.com/ocornut/imgui/blob/master/docs/FONTS.txt) file for more details about font loading.)
|
||||
(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file for more details about font loading.)
|
||||
|
||||
New programmers: remember that in C/C++ and most programming languages if you want to use a
|
||||
backslash \ within a string literal, you need to write it double backslash "\\":
|
||||
@ -473,9 +473,9 @@ io.Fonts->AddFontFromFileTTF("MyFolder/MyFont.ttf", size); // ALSO CORRECT
|
||||
The most convenient and practical way is to merge an icon font such as FontAwesome inside you
|
||||
main font. Then you can refer to icons within your strings.
|
||||
You may want to see `ImFontConfig::GlyphMinAdvanceX` to make your icon look monospace to facilitate alignment.
|
||||
(Read the [docs/FONTS.txt](https://github.com/ocornut/imgui/blob/master/docs/FONTS.txt) file for more details about icons font loading.)
|
||||
(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file for more details about icons font loading.)
|
||||
With some extra effort, you may use colorful icon by registering custom rectangle space inside the font atlas,
|
||||
and copying your own graphics data into it. See docs/FONTS.txt about using the AddCustomRectFontGlyph API.
|
||||
and copying your own graphics data into it. See docs/FONTS.md about using the AddCustomRectFontGlyph API.
|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
@ -483,7 +483,7 @@ and copying your own graphics data into it. See docs/FONTS.txt about using the A
|
||||
|
||||
### Q: How can I load multiple fonts?
|
||||
Use the font atlas to pack them into a single texture:
|
||||
(Read the [docs/FONTS.txt](https://github.com/ocornut/imgui/blob/master/docs/FONTS.txt) file and the code in ImFontAtlas for more details.)
|
||||
(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file and the code in ImFontAtlas for more details.)
|
||||
|
||||
```cpp
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
|
||||
491
docs/FONTS.md
491
docs/FONTS.md
@ -1,272 +1,306 @@
|
||||
## Fonts
|
||||
## Dear ImGui: Using Fonts
|
||||
|
||||
(You may browse this document at https://github.com/ocornut/imgui/blob/master/docs/FONTS.md or view this file with any Markdown viewer.)
|
||||
|
||||
The code in imgui.cpp embeds a copy of 'ProggyClean.ttf' (by Tristan Grimmer),
|
||||
a 13 pixels high, pixel-perfect font used by default. We embed it font in source code so you can use Dear ImGui without any file system access.
|
||||
a 13 pixels high, pixel-perfect font used by default. We embed it in the source code so you can use Dear ImGui without any file system access. ProggyClean does not scale smoothly, therefore it is recommended that you load your own file when using Dear ImGui in an application aiming to look nice and wanting to support multiple resolutions.
|
||||
|
||||
You may also load external .TTF/.OTF files. The files in this folder are suggested fonts, provided as a convenience.
|
||||
You may also load external .TTF/.OTF files.
|
||||
In the [misc/fonts/](https://github.com/ocornut/imgui/tree/master/misc/fonts) folder you can find a few suggested fonts, provided as a convenience.
|
||||
|
||||
Fonts are rasterized in a single texture at the time of calling either of
|
||||
**Read the FAQ:** https://www.dearimgui.org/faq (there is a Fonts section!)
|
||||
|
||||
- `io.Fonts->GetTexDataAsAlpha8()`
|
||||
|
||||
- `GetTexDataAsRGBA32()/Build()`
|
||||
|
||||
**Please read the FAQ:** https://www.dearimgui.org/faq
|
||||
Please use the Discord server: http://discord.dearimgui.org and not the GitHub issue tracker for basic font loading questions.
|
||||
|
||||
|
||||
---------------------------------------
|
||||
| Index |
|
||||
|:---------------------------------------|
|
||||
| [Readme First](#readme-first) |
|
||||
| [Using Icons](#using-icons) |
|
||||
| [Fonts Loading Instructions](#font-loading-instructions) |
|
||||
| [FreeType Rasterizer, Small Font Sizes](#freeType-rasterizer-small-font-sizes) |
|
||||
| [Building Custom Glyph Ranges](#building-custom-glyph-ranges) |
|
||||
| [Using Custom Colorful Icons](#using-custom-colorful-icons) |
|
||||
| [Embedding Fonts In Source Code](#embedding-fonts-in-source-code) |
|
||||
| [Credits/Licenses For Fonts Included In This Folder](#creditslicenses-for-fonts-included-in-this-folder) |
|
||||
| [Font Links](#font-links) |
|
||||
**Use the Discord server**: http://discord.dearimgui.org and not the GitHub issue tracker for basic font loading questions.
|
||||
|
||||
## Index
|
||||
- [Readme First](#readme-first)
|
||||
- [Fonts Loading Instructions](#font-loading-instructions)
|
||||
- [Using Icons](#using-icons)
|
||||
- [Using FreeType Rasterizer](#using-freetype-rasterizer)
|
||||
- [Using Custom Glyph Ranges](#using-custom-glyph-ranges)
|
||||
- [Using Custom Colorful Icons](#using-custom-colorful-icons)
|
||||
- [Using Font Data Embedded In Source Code](#using-font-data-embedded-in-source-code)
|
||||
- [About filenames](#about-filenames)
|
||||
- [Credits/Licenses For Fonts Included In Repository](#creditslicenses-for-fonts-included-in-repository)
|
||||
- [Font Links](#font-links)
|
||||
|
||||
---------------------------------------
|
||||
## Readme First
|
||||
|
||||
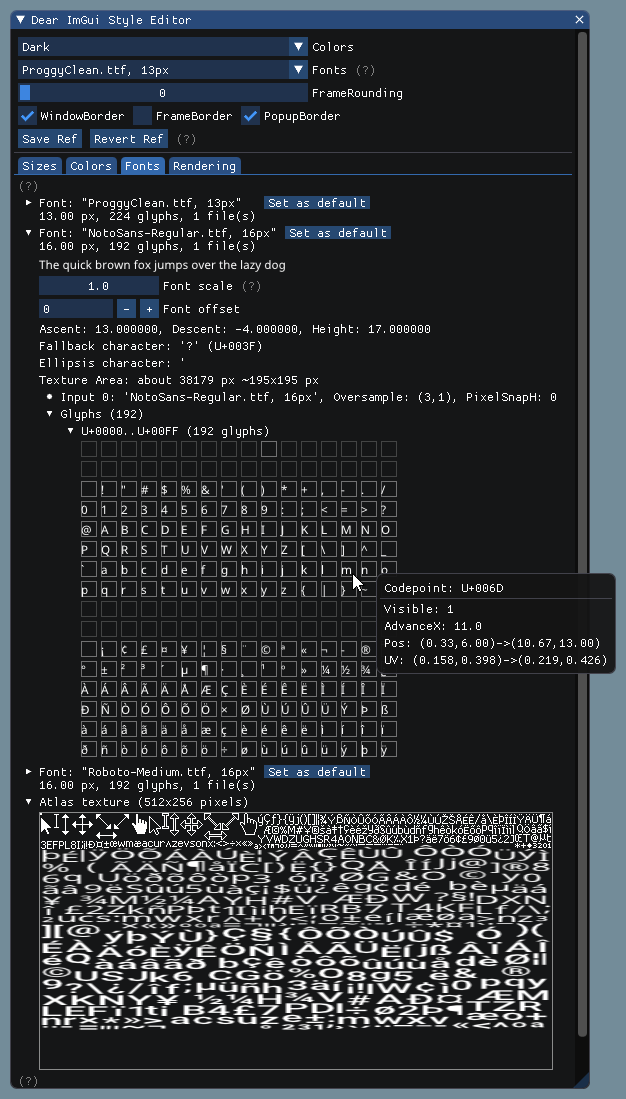
- You can use the style editor ImGui::ShowStyleEditor() in the "Fonts" section to browse your fonts
|
||||
and understand what's going on if you have an issue.
|
||||
- Make sure your font ranges data are persistent (available during the call to GetTexDataAsAlpha8()/GetTexDataAsRGBA32()/Build().
|
||||
- All loaded fonts glyphs are rendered into a single texture atlas ahead of time. Calling either of `io.Fonts->GetTexDataAsAlpha8()`, `io.Fonts->GetTexDataAsRGBA32()` or `io.Fonts->Build()` will build the atlas.
|
||||
|
||||
- You can use the style editor `ImGui::ShowStyleEditor()` in the "Fonts" section to browse your fonts and understand what's going on if you have an issue. You can also reach it in `Demo->Tools->Style Editor->Fonts`:
|
||||
|
||||

|
||||
|
||||
- Make sure your font ranges data are persistent (available during the calls to `GetTexDataAsAlpha8()`/`GetTexDataAsRGBA32()/`Build()`.
|
||||
|
||||
- Use C++11 u8"my text" syntax to encode literal strings as UTF-8. e.g.:
|
||||
```
|
||||
u8"hello"
|
||||
u8"こんにちは" // this will be encoded as UTF-8
|
||||
```
|
||||
- If you want to include a backslash \ character in your string literal, you need to double them e.g. "folder\\\filename".
|
||||
|
||||
|
||||
---------------------------------------
|
||||
## Using Icons
|
||||
|
||||
- Using an icon font (such as [FontAwesome](http://fontawesome.io) or [OpenFontIcons](https://github.com/traverseda/OpenFontIcons)) is an easy and practical way to use icons in your Dear ImGui application.
|
||||
- A common pattern is to merge the icon font within your main font, so you can embed icons directly from your strings without having to change fonts back and forth.
|
||||
- To refer to the icon UTF-8 codepoints from your C++ code, you may use those headers files created by Juliette Foucaut:
|
||||
https://github.com/juliettef/IconFontCppHeaders
|
||||
|
||||
**The C++11 version of those files uses the u8"" utf-8 encoding syntax + \u**
|
||||
|
||||
` #define ICON_FA_SEARCH u8"\uf002" `
|
||||
|
||||
**The pre-C++11 version has the values directly encoded as utf-8:**
|
||||
|
||||
` #define ICON_FA_SEARCH "\xEF\x80\x82" `
|
||||
|
||||
Example Setup:
|
||||
```cpp
|
||||
// Merge icons into default tool font
|
||||
#include "IconsFontAwesome.h"
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontDefault();
|
||||
|
||||
ImFontConfig config;
|
||||
config.MergeMode = true;
|
||||
config.GlyphMinAdvanceX = 13.0f; // Use if you want to make the icon monospaced
|
||||
static const ImWchar icon_ranges[] = { ICON_MIN_FA, ICON_MAX_FA, 0 };
|
||||
io.Fonts->AddFontFromFileTTF("fonts/fontawesome-webfont.ttf", 13.0f, &config, icon_ranges);
|
||||
u8"hello"
|
||||
u8"こんにちは" // this will be encoded as UTF-8
|
||||
```
|
||||
Example Usage:
|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Font Loading Instructions
|
||||
|
||||
**Load default font:**
|
||||
```cpp
|
||||
// Usage, e.g.
|
||||
ImGui::Text("%s among %d items", ICON_FA_SEARCH, count);
|
||||
ImGui::Button(ICON_FA_SEARCH " Search");
|
||||
// C string _literals_ can be concatenated at compilation time, e.g. "hello" " world"
|
||||
// ICON_FA_SEARCH is defined as a string literal so this is the same as "A" "B" becoming "AB"
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontDefault();
|
||||
```
|
||||
See Links below for other icons fonts and related tools.
|
||||
|
||||
|
||||
---------------------------------------
|
||||
## Font Loading Instructions
|
||||
|
||||
Load default font:
|
||||
**Load .TTF/.OTF file with:**
|
||||
```cpp
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontDefault();
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels);
|
||||
```
|
||||
Load .TTF/.OTF file with:
|
||||
```cpp
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
ImFont* font1 = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels);
|
||||
ImFont* font2 = io.Fonts->AddFontFromFileTTF("anotherfont.otf", size_pixels);
|
||||
If you get an assert stating "Could not load font file!", your font filename is likely incorrect. Read "[About filenames](#about-filenames)" carefully.
|
||||
|
||||
// Select font at runtime
|
||||
ImGui::Text("Hello"); // use the default font (which is the first loaded font)
|
||||
ImGui::PushFont(font2);
|
||||
ImGui::Text("Hello with another font");
|
||||
ImGui::PopFont();
|
||||
```
|
||||
For advanced options create a ImFontConfig structure and pass it to the AddFont function (it will be copied internally):
|
||||
**Load multiple fonts:**
|
||||
```cpp
|
||||
ImFontConfig config;
|
||||
config.OversampleH = 2;
|
||||
config.OversampleV = 1;
|
||||
config.GlyphExtraSpacing.x = 1.0f;
|
||||
ImFont* font = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, &config);
|
||||
```
|
||||
**Read about oversampling [here](https://github.com/nothings/stb/blob/master/tests/oversample)**
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
ImFont* font1 = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels);
|
||||
ImFont* font2 = io.Fonts->AddFontFromFileTTF("anotherfont.otf", size_pixels);
|
||||
|
||||
- If you have very large number of glyphs or multiple fonts, the texture may become too big for your graphics API.
|
||||
- The typical result of failing to upload a texture is if every glyphs appears as white rectangles.
|
||||
- In particular, using a large range such as GetGlyphRangesChineseSimplifiedCommon() is not recommended unless you set OversampleH/OversampleV to 1 and use a small font size.
|
||||
// Select font at runtime
|
||||
ImGui::Text("Hello"); // use the default font (which is the first loaded font)
|
||||
ImGui::PushFont(font2);
|
||||
ImGui::Text("Hello with another font");
|
||||
ImGui::PopFont();
|
||||
```
|
||||
|
||||
**For advanced options create a ImFontConfig structure and pass it to the AddFont() function (it will be copied internally):**
|
||||
```cpp
|
||||
ImFontConfig config;
|
||||
config.OversampleH = 2;
|
||||
config.OversampleV = 1;
|
||||
config.GlyphExtraSpacing.x = 1.0f;
|
||||
ImFont* font = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, &config);
|
||||
```
|
||||
|
||||
**Combine multiple fonts into one:**
|
||||
```cpp
|
||||
// Load a first font
|
||||
ImFont* font = io.Fonts->AddFontDefault();
|
||||
|
||||
// Add character ranges and merge into the previous font
|
||||
// The ranges array is not copied by the AddFont* functions and is used lazily
|
||||
// so ensure it is available at the time of building or calling GetTexDataAsRGBA32().
|
||||
static const ImWchar icons_ranges[] = { 0xf000, 0xf3ff, 0 }; // Will not be copied by AddFont* so keep in scope.
|
||||
ImFontConfig config;
|
||||
config.MergeMode = true;
|
||||
io.Fonts->AddFontFromFileTTF("DroidSans.ttf", 18.0f, &config, io.Fonts->GetGlyphRangesJapanese()); // Merge into first font
|
||||
io.Fonts->AddFontFromFileTTF("fontawesome-webfont.ttf", 18.0f, &config, icons_ranges); // Merge into first font
|
||||
io.Fonts->Build();
|
||||
```
|
||||
|
||||
**Add a fourth parameter to bake specific font ranges only:**
|
||||
```cpp
|
||||
// Basic Latin, Extended Latin
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesDefault());
|
||||
|
||||
// Default + Selection of 2500 Ideographs used by Simplified Chinese
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesChineseSimplifiedCommon());
|
||||
|
||||
// Default + Hiragana, Katakana, Half-Width, Selection of 1946 Ideographs
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesJapanese());
|
||||
```
|
||||
See [Using Custom Glyph Ranges](#using-custom-glyph-ranges) section to create your own ranges.
|
||||
|
||||
**Offset font vertically by altering the `io.Font->DisplayOffset` value:**
|
||||
```cpp
|
||||
ImFont* font = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels);
|
||||
font->DisplayOffset.y = 1; // Render 1 pixel down
|
||||
```
|
||||
|
||||
**Font Atlas too large?**
|
||||
|
||||
- If you have very large number of glyphs or multiple fonts, the texture may become too big for your graphics API. The typical result of failing to upload a texture is if every glyphs appears as white rectangles.
|
||||
- In particular, using a large range such as `GetGlyphRangesChineseSimplifiedCommon()` is not recommended unless you set `OversampleH`/`OversampleV` to 1 and use a small font size.
|
||||
- Mind the fact that some graphics drivers have texture size limitation.
|
||||
- If you are building a PC application, mind the fact that your users may use hardware with lower limitations than yours.
|
||||
|
||||
Some solutions:
|
||||
|
||||
1. Reduce glyphs ranges by calculating them from source localization data.
|
||||
You can use ImFontGlyphRangesBuilder for this purpose, this will be the biggest win!
|
||||
2. You may reduce oversampling, e.g. config.OversampleH = config.OversampleV = 1, this will largely reduce your texture size.
|
||||
3. Set io.Fonts.TexDesiredWidth to specify a texture width to minimize texture height (see comment in ImFontAtlas::Build function).
|
||||
4. Set io.Fonts.Flags |= ImFontAtlasFlags_NoPowerOfTwoHeight; to disable rounding the texture height to the next power of two.
|
||||
1. Reduce glyphs ranges by calculating them from source localization data.
|
||||
You can use the `ImFontGlyphRangesBuilder` for this purpose, this will be the biggest win!
|
||||
2. You may reduce oversampling, e.g. `font_config.OversampleH = font_config.OversampleV = 1`, this will largely reduce your texture size.
|
||||
3. Set `io.Fonts.TexDesiredWidth` to specify a texture width to minimize texture height (see comment in `ImFontAtlas::Build()` function).
|
||||
4. Set `io.Fonts.Flags |= ImFontAtlasFlags_NoPowerOfTwoHeight;` to disable rounding the texture height to the next power of two.
|
||||
5. Read about oversampling [here](https://github.com/nothings/stb/blob/master/tests/oversample).
|
||||
|
||||
Combine two fonts into one:
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Using Icons
|
||||
|
||||
Using an icon font (such as [FontAwesome](http://fontawesome.io) or [OpenFontIcons](https://github.com/traverseda/OpenFontIcons)) is an easy and practical way to use icons in your Dear ImGui application.
|
||||
A common pattern is to merge the icon font within your main font, so you can embed icons directly from your strings without having to change fonts back and forth.
|
||||
|
||||
To refer to the icon UTF-8 codepoints from your C++ code, you may use those headers files created by Juliette Foucaut: https://github.com/juliettef/IconFontCppHeaders.
|
||||
|
||||
So you can use `ICON_FA_SEARCH` as a string that will render as a "Search" icon.
|
||||
|
||||
Example Setup:
|
||||
```cpp
|
||||
// Load a first font
|
||||
ImFont* font = io.Fonts->AddFontDefault();
|
||||
// Merge icons into default tool font
|
||||
#include "IconsFontAwesome.h"
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontDefault();
|
||||
|
||||
// Add character ranges and merge into the previous font
|
||||
// The ranges array is not copied by the AddFont* functions and is used lazily
|
||||
// so ensure it is available at the time of building or calling GetTexDataAsRGBA32().
|
||||
static const ImWchar icons_ranges[] = { 0xf000, 0xf3ff, 0 }; // Will not be copied by AddFont* so keep in scope.
|
||||
ImFontConfig config;
|
||||
config.MergeMode = true;
|
||||
io.Fonts->AddFontFromFileTTF("DroidSans.ttf", 18.0f, &config, io.Fonts->GetGlyphRangesJapanese());
|
||||
io.Fonts->AddFontFromFileTTF("fontawesome-webfont.ttf", 18.0f, &config, icons_ranges);
|
||||
io.Fonts->Build();
|
||||
ImFontConfig config;
|
||||
config.MergeMode = true;
|
||||
config.GlyphMinAdvanceX = 13.0f; // Use if you want to make the icon monospaced
|
||||
static const ImWchar icon_ranges[] = { ICON_MIN_FA, ICON_MAX_FA, 0 };
|
||||
io.Fonts->AddFontFromFileTTF("fonts/fontawesome-webfont.ttf", 13.0f, &config, icon_ranges);
|
||||
```
|
||||
Add a fourth parameter to bake specific font ranges only:
|
||||
Example Usage:
|
||||
```cpp
|
||||
// Basic Latin, Extended Latin
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesDefault());
|
||||
|
||||
// Default + Selection of 2500 Ideographs used by Simplified Chinese
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesChineseSimplifiedCommon());
|
||||
|
||||
// Default + Hiragana, Katakana, Half-Width, Selection of 1946 Ideographs
|
||||
io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels, NULL, io.Fonts->GetGlyphRangesJapanese());
|
||||
```
|
||||
See [Building Custom Glyph Ranges](#building-custom-glyph-ranges) section to create your own ranges.
|
||||
Offset font vertically by altering the io.Font->DisplayOffset value:
|
||||
```cpp
|
||||
ImFont* font = io.Fonts->AddFontFromFileTTF("font.ttf", size_pixels);
|
||||
font->DisplayOffset.y = 1; // Render 1 pixel down
|
||||
// Usage, e.g.
|
||||
ImGui::Text("%s among %d items", ICON_FA_SEARCH, count);
|
||||
ImGui::Button(ICON_FA_SEARCH " Search");
|
||||
// C string _literals_ can be concatenated at compilation time, e.g. "hello" " world"
|
||||
// ICON_FA_SEARCH is defined as a string literal so this is the same as "A" "B" becoming "AB"
|
||||
```
|
||||
See Links below for other icons fonts and related tools.
|
||||
|
||||
---------------------------------------
|
||||
## Freetype Rasterizer, Small Font Sizes
|
||||
Here's an application using icons ("Avoyd", https://www.avoyd.com):
|
||||

|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Using FreeType Rasterizer
|
||||
|
||||
- Dear ImGui uses imstb\_truetype.h to rasterize fonts (with optional oversampling). This technique and its implementation are not ideal for fonts rendered at small sizes, which may appear a little blurry or hard to read.
|
||||
- There is an implementation of the ImFontAtlas builder using FreeType that you can use in the misc/freetype/ folder.
|
||||
- There is an implementation of the ImFontAtlas builder using FreeType that you can use in the [misc/freetype/](https://github.com/ocornut/imgui/tree/master/misc/freetype) folder.
|
||||
- FreeType supports auto-hinting which tends to improve the readability of small fonts.
|
||||
- Read documentation in the [misc/freetype/](https://github.com/ocornut/imgui/tree/master/misc/freetype) folder.
|
||||
- Correct sRGB space blending will have an important effect on your font rendering quality.
|
||||
|
||||
**Note**
|
||||
- This code currently creates textures that are unoptimally too large (could be fixed with some work).
|
||||
- Also note that correct sRGB space blending will have an important effect on your font rendering quality.
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Using Custom Glyph Ranges
|
||||
|
||||
---------------------------------------
|
||||
## Building Custom Glyph Ranges
|
||||
|
||||
You can use the ImFontGlyphRangesBuilder helper to create glyph ranges based on text input. For example: for a game where your script is known, if you can feed your entire script to it and only build the characters the game needs.
|
||||
You can use the `ImFontGlyphRangesBuilder` helper to create glyph ranges based on text input. For example: for a game where your script is known, if you can feed your entire script to it and only build the characters the game needs.
|
||||
```cpp
|
||||
ImVector<ImWchar> ranges;
|
||||
ImFontGlyphRangesBuilder builder;
|
||||
builder.AddText("Hello world"); // Add a string (here "Hello world" contains 7 unique characters)
|
||||
builder.AddChar(0x7262); // Add a specific character
|
||||
builder.AddRanges(io.Fonts->GetGlyphRangesJapanese()); // Add one of the default ranges
|
||||
builder.BuildRanges(&ranges); // Build the final result (ordered ranges with all the unique characters submitted)
|
||||
ImVector<ImWchar> ranges;
|
||||
ImFontGlyphRangesBuilder builder;
|
||||
builder.AddText("Hello world"); // Add a string (here "Hello world" contains 7 unique characters)
|
||||
builder.AddChar(0x7262); // Add a specific character
|
||||
builder.AddRanges(io.Fonts->GetGlyphRangesJapanese()); // Add one of the default ranges
|
||||
builder.BuildRanges(&ranges); // Build the final result (ordered ranges with all the unique characters submitted)
|
||||
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels, NULL, ranges.Data);
|
||||
io.Fonts->Build(); // Build the atlas while 'ranges' is still in scope and not deleted.
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels, NULL, ranges.Data);
|
||||
io.Fonts->Build(); // Build the atlas while 'ranges' is still in scope and not deleted.
|
||||
```
|
||||
|
||||
---------------------------------------
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Using Custom Colorful Icons
|
||||
|
||||
**(This is a BETA api, use if you are familiar with dear imgui and with your rendering back-end)**
|
||||
|
||||
- You can use the ImFontAtlas::AddCustomRect() and ImFontAtlas::AddCustomRectFontGlyph() api to register rectangles that will be packed into the font atlas texture. Register them before building the atlas, then call Build().
|
||||
- You can then use ImFontAtlas::GetCustomRectByIndex(int) to query the position/size of your rectangle within the texture, and blit/copy any graphics data of your choice into those rectangles.
|
||||
- You can use the `ImFontAtlas::AddCustomRect()` and `ImFontAtlas::AddCustomRectFontGlyph()` api to register rectangles that will be packed into the font atlas texture. Register them before building the atlas, then call Build()`.
|
||||
- You can then use `ImFontAtlas::GetCustomRectByIndex(int)` to query the position/size of your rectangle within the texture, and blit/copy any graphics data of your choice into those rectangles.
|
||||
- This API is beta because it is likely to change in order to support multi-dpi (multiple viewports on multiple monitors with varying DPI scale).
|
||||
|
||||
#### Pseudo-code:
|
||||
```
|
||||
// Add font, then register two custom 13x13 rectangles mapped to glyph 'a' and 'b' of this font
|
||||
ImFont* font = io.Fonts->AddFontDefault();
|
||||
int rect_ids[2];
|
||||
rect_ids[0] = io.Fonts->AddCustomRectFontGlyph(font, 'a', 13, 13, 13+1);
|
||||
rect_ids[1] = io.Fonts->AddCustomRectFontGlyph(font, 'b', 13, 13, 13+1);
|
||||
```cpp
|
||||
// Add font, then register two custom 13x13 rectangles mapped to glyph 'a' and 'b' of this font
|
||||
ImFont* font = io.Fonts->AddFontDefault();
|
||||
int rect_ids[2];
|
||||
rect_ids[0] = io.Fonts->AddCustomRectFontGlyph(font, 'a', 13, 13, 13+1);
|
||||
rect_ids[1] = io.Fonts->AddCustomRectFontGlyph(font, 'b', 13, 13, 13+1);
|
||||
|
||||
// Build atlas
|
||||
io.Fonts->Build();
|
||||
// Build atlas
|
||||
io.Fonts->Build();
|
||||
|
||||
// Retrieve texture in RGBA format
|
||||
unsigned char* tex_pixels = NULL;
|
||||
int tex_width, tex_height;
|
||||
io.Fonts->GetTexDataAsRGBA32(&tex_pixels, &tex_width, &tex_height);
|
||||
// Retrieve texture in RGBA format
|
||||
unsigned char* tex_pixels = NULL;
|
||||
int tex_width, tex_height;
|
||||
io.Fonts->GetTexDataAsRGBA32(&tex_pixels, &tex_width, &tex_height);
|
||||
|
||||
for (int rect_n = 0; rect_n < IM_ARRAYSIZE(rect_ids); rect_n++)
|
||||
{
|
||||
int rect_id = rects_ids[rect_n];
|
||||
if (const ImFontAtlas::CustomRect* rect = io.Fonts->GetCustomRectByIndex(rect_id))
|
||||
{
|
||||
// Fill the custom rectangle with red pixels (in reality you would draw/copy your bitmap data here!)
|
||||
for (int y = 0; y < rect->Height; y++)
|
||||
{
|
||||
ImU32* p = (ImU32*)tex_pixels + (rect->Y + y) * tex_width + (rect->X);
|
||||
for (int x = rect->Width; x > 0; x--)
|
||||
*p++ = IM_COL32(255, 0, 0, 255);
|
||||
}
|
||||
}
|
||||
}
|
||||
for (int rect_n = 0; rect_n < IM_ARRAYSIZE(rect_ids); rect_n++)
|
||||
{
|
||||
int rect_id = rects_ids[rect_n];
|
||||
if (const ImFontAtlas::CustomRect* rect = io.Fonts->GetCustomRectByIndex(rect_id))
|
||||
{
|
||||
// Fill the custom rectangle with red pixels (in reality you would draw/copy your bitmap data here!)
|
||||
for (int y = 0; y < rect->Height; y++)
|
||||
{
|
||||
ImU32* p = (ImU32*)tex_pixels + (rect->Y + y) * tex_width + (rect->X);
|
||||
for (int x = rect->Width; x > 0; x--)
|
||||
*p++ = IM_COL32(255, 0, 0, 255);
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
---------------------------------------
|
||||
## Embedding Fonts In Source Code
|
||||
##### [Return to Index](#index)
|
||||
|
||||
- Compile and use 'binary\_to\_compressed\_c.cpp' to create a compressed C style array that you can embed in source code.
|
||||
- See the documentation in binary\_to\_compressed\_c.cpp for instruction on how to use the tool.
|
||||
- You may find a precompiled version binary_to_compressed_c.exe for Windows instead of demo binaries package (see README).
|
||||
## Using Font Data Embedded In Source Code
|
||||
|
||||
- Compile and use [binary_to_compressed_c.cpp](https://github.com/ocornut/imgui/blob/master/misc/fonts/binary_to_compressed_c.cpp) to create a compressed C style array that you can embed in source code.
|
||||
- See the documentation in [binary_to_compressed_c.cpp](https://github.com/ocornut/imgui/blob/master/misc/fonts/binary_to_compressed_c.cpp) for instruction on how to use the tool.
|
||||
- You may find a precompiled version binary_to_compressed_c.exe for Windows instead of demo binaries package (see [README](https://github.com/ocornut/imgui/blob/master/docs/README.md)).
|
||||
- The tool can optionally output Base85 encoding to reduce the size of _source code_ but the read-only arrays in the actual binary will be about 20% bigger.
|
||||
|
||||
Then load the font with:
|
||||
` ImFont* font = io.Fonts->AddFontFromMemoryCompressedTTF(compressed_data, compressed_data_size, size_pixels, ...); `
|
||||
```cpp
|
||||
ImFont* font = io.Fonts->AddFontFromMemoryCompressedTTF(compressed_data, compressed_data_size, size_pixels, ...);
|
||||
```
|
||||
or
|
||||
`ImFont* font = io.Fonts- AddFontFromMemoryCompressedBase85TTF(compressed_data_base85, size_pixels, ...);
|
||||
`
|
||||
```cpp
|
||||
ImFont* font = io.Fonts->AddFontFromMemoryCompressedBase85TTF(compressed_data_base85, size_pixels, ...);
|
||||
```
|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
---------------------------------------
|
||||
## Credits/Licenses For Fonts Included In This Folder
|
||||
## About filenames
|
||||
|
||||
**Please note that many new C/C++ users have issues their files _because the filename they provide is wrong_.**
|
||||
|
||||
Two things to watch for:
|
||||
- Make sure your IDE/debugger settings starts your executable from the right working directory. In Visual Studio you can change your working directory in project `Properties > General > Debugging > Working Directory`. People assume that their execution will start from the root folder of the project, where by default it oftens start from the folder where object or executable files are stored.
|
||||
```cpp
|
||||
// Relative filename depends on your Working Directory when running your program!
|
||||
io.Fonts->AddFontFromFileTTF("MyImage01.jpg", ...);
|
||||
|
||||
// Load from the parent folder of your Working Directory
|
||||
io.Fonts->AddFontFromFileTTF("../MyImage01.jpg", ...);
|
||||
```
|
||||
- In C/C++ and most programming languages if you want to use a backslash `\` within a string literal, you need to write it double backslash `\\`. At it happens, Windows uses backslashes as a path separator, so be mindful.
|
||||
```cpp
|
||||
io.Fonts->AddFontFromFileTTF("MyFiles\MyImage01.jpg", ...); // This is INCORRECT!!
|
||||
io.Fonts->AddFontFromFileTTF("MyFiles\\MyImage01.jpg", ...); // This is CORRECT
|
||||
```
|
||||
In some situations, you may also use `/` path separator under Windows.
|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
## Credits/Licenses For Fonts Included In Repository
|
||||
|
||||
Some fonts files are available in the `misc/fonts/` folder:
|
||||
|
||||
```
|
||||
Roboto-Medium.ttf
|
||||
|
||||
Apache License 2.0
|
||||
by Christian Robertson
|
||||
by Christian Robetson
|
||||
https://fonts.google.com/specimen/Roboto
|
||||
|
||||
Cousine-Regular.ttf
|
||||
|
||||
by Steve Matteson
|
||||
Digitized data copyright (c) 2010 Google Corporation.
|
||||
Licensed under the SIL Open Font License, Version 1.1
|
||||
https://fonts.google.com/specimen/Cousine
|
||||
|
||||
DroidSans.ttf
|
||||
|
||||
Copyright (c) Steve Matteson
|
||||
Apache License, version 2.0
|
||||
https://www.fontsquirrel.com/fonts/droid-sans
|
||||
|
||||
ProggyClean.ttf
|
||||
|
||||
Copyright (c) 2004, 2005 Tristan Grimmer
|
||||
MIT License
|
||||
recommended loading setting: Size = 13.0, DisplayOffset.Y = +1
|
||||
@ -281,68 +315,41 @@ ProggyTiny.ttf
|
||||
Karla-Regular.ttf
|
||||
Copyright (c) 2012, Jonathan Pinhorn
|
||||
SIL OPEN FONT LICENSE Version 1.1
|
||||
```
|
||||
|
||||
##### [Return to Index](#index)
|
||||
|
||||
---------------------------------------
|
||||
## Font Links
|
||||
## Font Links
|
||||
|
||||
#### ICON FONTS
|
||||
|
||||
C/C++ header for icon fonts (#define with code points to use in source code string literals)
|
||||
https://github.com/juliettef/IconFontCppHeaders
|
||||
|
||||
FontAwesome
|
||||
https://fortawesome.github.io/Font-Awesome
|
||||
|
||||
OpenFontIcons
|
||||
https://github.com/traverseda/OpenFontIcons
|
||||
|
||||
Google Icon Fonts
|
||||
https://design.google.com/icons/
|
||||
|
||||
Kenney Icon Font (Game Controller Icons)
|
||||
https://github.com/nicodinh/kenney-icon-font
|
||||
|
||||
IcoMoon - Custom Icon font builder
|
||||
https://icomoon.io/app
|
||||
- C/C++ header for icon fonts (#define with code points to use in source code string literals) https://github.com/juliettef/IconFontCppHeaders
|
||||
- FontAwesome https://fortawesome.github.io/Font-Awesome
|
||||
- OpenFontIcons https://github.com/traverseda/OpenFontIcons
|
||||
- Google Icon Fonts https://design.google.com/icons/
|
||||
- Kenney Icon Font (Game Controller Icons) https://github.com/nicodinh/kenney-icon-font
|
||||
- IcoMoon - Custom Icon font builder https://icomoon.io/app
|
||||
|
||||
#### REGULAR FONTS
|
||||
|
||||
Google Noto Fonts (worldwide languages)
|
||||
https://www.google.com/get/noto/
|
||||
|
||||
Open Sans Fonts
|
||||
https://fonts.google.com/specimen/Open+Sans
|
||||
|
||||
(Japanese) M+ fonts by Coji Morishita are free
|
||||
http://mplus-fonts.sourceforge.jp/mplus-outline-fonts/index-en.html
|
||||
- Google Noto Fonts (worldwide languages) https://www.google.com/get/noto/
|
||||
- Open Sans Fonts https://fonts.google.com/specimen/Open+Sans
|
||||
- (Japanese) M+ fonts by Coji Morishita http://mplus-fonts.sourceforge.jp/mplus-outline-fonts/index-en.html
|
||||
|
||||
#### MONOSPACE FONTS
|
||||
|
||||
(Pixel Perfect) Proggy Fonts, by Tristan Grimmer
|
||||
http://www.proggyfonts.net or http://upperbounds.net
|
||||
Pixel Perfect:
|
||||
- Proggy Fonts, by Tristan Grimmer http://www.proggyfonts.net or http://upperbounds.net
|
||||
- Sweet16, Sweet16 Mono, by Martin Sedlak (Latin + Supplemental + Extended A) https://github.com/kmar/Sweet16Font (also include an .inl file to use directly in dear imgui.)
|
||||
|
||||
(Pixel Perfect) Sweet16, Sweet16 Mono, by Martin Sedlak (Latin + Supplemental + Extended A)
|
||||
https://github.com/kmar/Sweet16Font
|
||||
Also include .inl file to use directly in dear imgui.
|
||||
Regular:
|
||||
- Google Noto Mono Fonts https://www.google.com/get/noto/
|
||||
- Typefaces for source code beautification https://github.com/chrissimpkins/codeface
|
||||
- Programmation fonts http://s9w.github.io/font_compare/
|
||||
- Inconsolata http://www.levien.com/type/myfonts/inconsolata.html
|
||||
- Adobe Source Code Pro: Monospaced font family for ui & coding environments https://github.com/adobe-fonts/source-code-pro
|
||||
- Monospace/Fixed Width Programmer's Fonts http://www.lowing.org/fonts/
|
||||
|
||||
Google Noto Mono Fonts
|
||||
https://www.google.com/get/noto/
|
||||
Or use Arial Unicode or other Unicode fonts provided with Windows for full characters coverage (not sure of their licensing).
|
||||
|
||||
Typefaces for source code beautification
|
||||
https://github.com/chrissimpkins/codeface
|
||||
|
||||
Programmation fonts
|
||||
http://s9w.github.io/font_compare/
|
||||
|
||||
Inconsolata
|
||||
http://www.levien.com/type/myfonts/inconsolata.html
|
||||
|
||||
Adobe Source Code Pro: Monospaced font family for user interface and coding environments
|
||||
https://github.com/adobe-fonts/source-code-pro
|
||||
|
||||
Monospace/Fixed Width Programmer's Fonts
|
||||
http://www.lowing.org/fonts/
|
||||
|
||||
|
||||
Or use Arial Unicode or other Unicode fonts provided with Windows for full characters coverage (not sure of their licensing).
|
||||
##### [Return to Index](#index)
|
||||
|
||||
@ -40,7 +40,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -81,7 +81,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
// - Emscripten allows preloading a file or folder to be accessible at runtime. See Makefile for details.
|
||||
//io.Fonts->AddFontDefault();
|
||||
|
||||
@ -59,7 +59,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -119,7 +119,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -401,7 +401,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -125,7 +125,7 @@ int main(int argc, char** argv)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -34,7 +34,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -69,7 +69,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -57,7 +57,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -114,7 +114,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -385,7 +385,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -62,7 +62,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -62,7 +62,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -96,7 +96,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -60,7 +60,7 @@ int main(int, char**)
|
||||
// - AddFontFromFileTTF() will return the ImFont* so you can store it if you need to select the font among multiple.
|
||||
// - If the file cannot be loaded, the function will return NULL. Please handle those errors in your application (e.g. use an assertion, or display an error and quit).
|
||||
// - The fonts will be rasterized at a given size (w/ oversampling) and stored into a texture when calling ImFontAtlas::Build()/GetTexDataAsXXXX(), which ImGui_ImplXXXX_NewFrame below will call.
|
||||
// - Read 'docs/FONTS.txt' for more instructions and details.
|
||||
// - Read 'docs/FONTS.md' for more instructions and details.
|
||||
// - Remember that in C/C++ if you want to include a backslash \ in a string literal you need to write a double backslash \\ !
|
||||
//io.Fonts->AddFontDefault();
|
||||
//io.Fonts->AddFontFromFileTTF("../../misc/fonts/Roboto-Medium.ttf", 16.0f);
|
||||
|
||||
@ -769,7 +769,7 @@ CODE
|
||||
Q: How can I easily use icons in my application?
|
||||
Q: How can I load multiple fonts?
|
||||
Q: How can I display and input non-Latin characters such as Chinese, Japanese, Korean, Cyrillic?
|
||||
>> See https://www.dearimgui.org/faq and docs/FONTS.txt
|
||||
>> See https://www.dearimgui.org/faq (docs/FAQ.md) docs/FONTS.md
|
||||
|
||||
Q&A: Concerns
|
||||
=============
|
||||
|
||||
4
imgui.h
4
imgui.h
@ -60,7 +60,7 @@ Index of this file:
|
||||
// Version
|
||||
// (Integer encoded as XYYZZ for use in #if preprocessor conditionals. Work in progress versions typically starts at XYY99 then bounce up to XYY00, XYY01 etc. when release tagging happens)
|
||||
#define IMGUI_VERSION "1.77 WIP"
|
||||
#define IMGUI_VERSION_NUM 17601
|
||||
#define IMGUI_VERSION_NUM 17602
|
||||
#define IMGUI_CHECKVERSION() ImGui::DebugCheckVersionAndDataLayout(IMGUI_VERSION, sizeof(ImGuiIO), sizeof(ImGuiStyle), sizeof(ImVec2), sizeof(ImVec4), sizeof(ImDrawVert), sizeof(ImDrawIdx))
|
||||
|
||||
// Define attributes of all API symbols declarations (e.g. for DLL under Windows)
|
||||
@ -2244,7 +2244,7 @@ struct ImFontAtlas
|
||||
// After calling Build(), you can query the rectangle position and render your pixels.
|
||||
// You can also request your rectangles to be mapped as font glyph (given a font + Unicode point),
|
||||
// so you can render e.g. custom colorful icons and use them as regular glyphs.
|
||||
// Read docs/FONTS.txt for more details about using colorful icons.
|
||||
// Read docs/FONTS.md for more details about using colorful icons.
|
||||
// Note: this API may be redesigned later in order to support multi-monitor varying DPI settings.
|
||||
IMGUI_API int AddCustomRectRegular(int width, int height);
|
||||
IMGUI_API int AddCustomRectFontGlyph(ImFont* font, ImWchar id, int width, int height, float advance_x, const ImVec2& offset = ImVec2(0, 0));
|
||||
|
||||
@ -152,7 +152,7 @@ static void ShowExampleAppCustomRendering(bool* p_open);
|
||||
static void ShowExampleMenuFile();
|
||||
|
||||
// Helper to display a little (?) mark which shows a tooltip when hovered.
|
||||
// In your own code you may want to display an actual icon if you are using a merged icon fonts (see docs/FONTS.txt)
|
||||
// In your own code you may want to display an actual icon if you are using a merged icon fonts (see docs/FONTS.md)
|
||||
static void HelpMarker(const char* desc)
|
||||
{
|
||||
ImGui::TextDisabled("(?)");
|
||||
@ -861,7 +861,7 @@ static void ShowDemoWindowWidgets()
|
||||
if (ImGui::TreeNode("UTF-8 Text"))
|
||||
{
|
||||
// UTF-8 test with Japanese characters
|
||||
// (Needs a suitable font? Try "Google Noto" or "Arial Unicode". See docs/FONTS.txt for details.)
|
||||
// (Needs a suitable font? Try "Google Noto" or "Arial Unicode". See docs/FONTS.md for details.)
|
||||
// - From C++11 you can use the u8"my text" syntax to encode literal strings as UTF-8
|
||||
// - For earlier compiler, you may be able to encode your sources as UTF-8 (e.g. in Visual Studio, you
|
||||
// can save your source files as 'UTF-8 without signature').
|
||||
@ -873,7 +873,7 @@ static void ShowDemoWindowWidgets()
|
||||
ImGui::TextWrapped(
|
||||
"CJK text will only appears if the font was loaded with the appropriate CJK character ranges. "
|
||||
"Call io.Font->AddFontFromFileTTF() manually to load extra character ranges. "
|
||||
"Read docs/FONTS.txt for details.");
|
||||
"Read docs/FONTS.md for details.");
|
||||
ImGui::Text("Hiragana: \xe3\x81\x8b\xe3\x81\x8d\xe3\x81\x8f\xe3\x81\x91\xe3\x81\x93 (kakikukeko)"); // Normally we would use u8"blah blah" with the proper characters directly in the string.
|
||||
ImGui::Text("Kanjis: \xe6\x97\xa5\xe6\x9c\xac\xe8\xaa\x9e (nihongo)");
|
||||
static char buf[32] = "\xe6\x97\xa5\xe6\x9c\xac\xe8\xaa\x9e";
|
||||
@ -3538,7 +3538,7 @@ void ImGui::ShowFontSelector(const char* label)
|
||||
HelpMarker(
|
||||
"- Load additional fonts with io.Fonts->AddFontFromFileTTF().\n"
|
||||
"- The font atlas is built when calling io.Fonts->GetTexDataAsXXXX() or io.Fonts->Build().\n"
|
||||
"- Read FAQ and docs/FONTS.txt for more details.\n"
|
||||
"- Read FAQ and docs/FONTS.md for more details.\n"
|
||||
"- If you need to add/remove fonts at runtime (e.g. for DPI change), do it before calling NewFrame().");
|
||||
}
|
||||
|
||||
@ -3766,7 +3766,7 @@ void ImGui::ShowStyleEditor(ImGuiStyle* ref)
|
||||
{
|
||||
// Tips: in a real user application, you may want to merge and use an icon font into the main font,
|
||||
// so instead of "Save"/"Revert" you'd use icons!
|
||||
// Read the FAQ and docs/FONTS.txt about using icon fonts. It's really easy and super convenient!
|
||||
// Read the FAQ and docs/FONTS.md about using icon fonts. It's really easy and super convenient!
|
||||
ImGui::SameLine(0.0f, style.ItemInnerSpacing.x); if (ImGui::Button("Save")) { ref->Colors[i] = style.Colors[i]; }
|
||||
ImGui::SameLine(0.0f, style.ItemInnerSpacing.x); if (ImGui::Button("Revert")) { style.Colors[i] = ref->Colors[i]; }
|
||||
}
|
||||
@ -3784,7 +3784,7 @@ void ImGui::ShowStyleEditor(ImGuiStyle* ref)
|
||||
{
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
ImFontAtlas* atlas = io.Fonts;
|
||||
HelpMarker("Read FAQ and docs/FONTS.txt for details on font loading.");
|
||||
HelpMarker("Read FAQ and docs/FONTS.md for details on font loading.");
|
||||
ImGui::PushItemWidth(120);
|
||||
for (int i = 0; i < atlas->Fonts.Size; i++)
|
||||
{
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user