| .github | ||
| docs | ||
| material | ||
| src | ||
| typings | ||
| .browserslistrc | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .stylelintignore | ||
| .stylelintrc | ||
| CHANGELOG | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| LICENSE | ||
| MANIFEST.in | ||
| mkdocs.yml | ||
| netlify.toml | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| requirements.txt | ||
| runtime.txt | ||
| setup.py | ||
| tsconfig.json | ||
| tslint.json | ||
| webpack.config.ts | ||
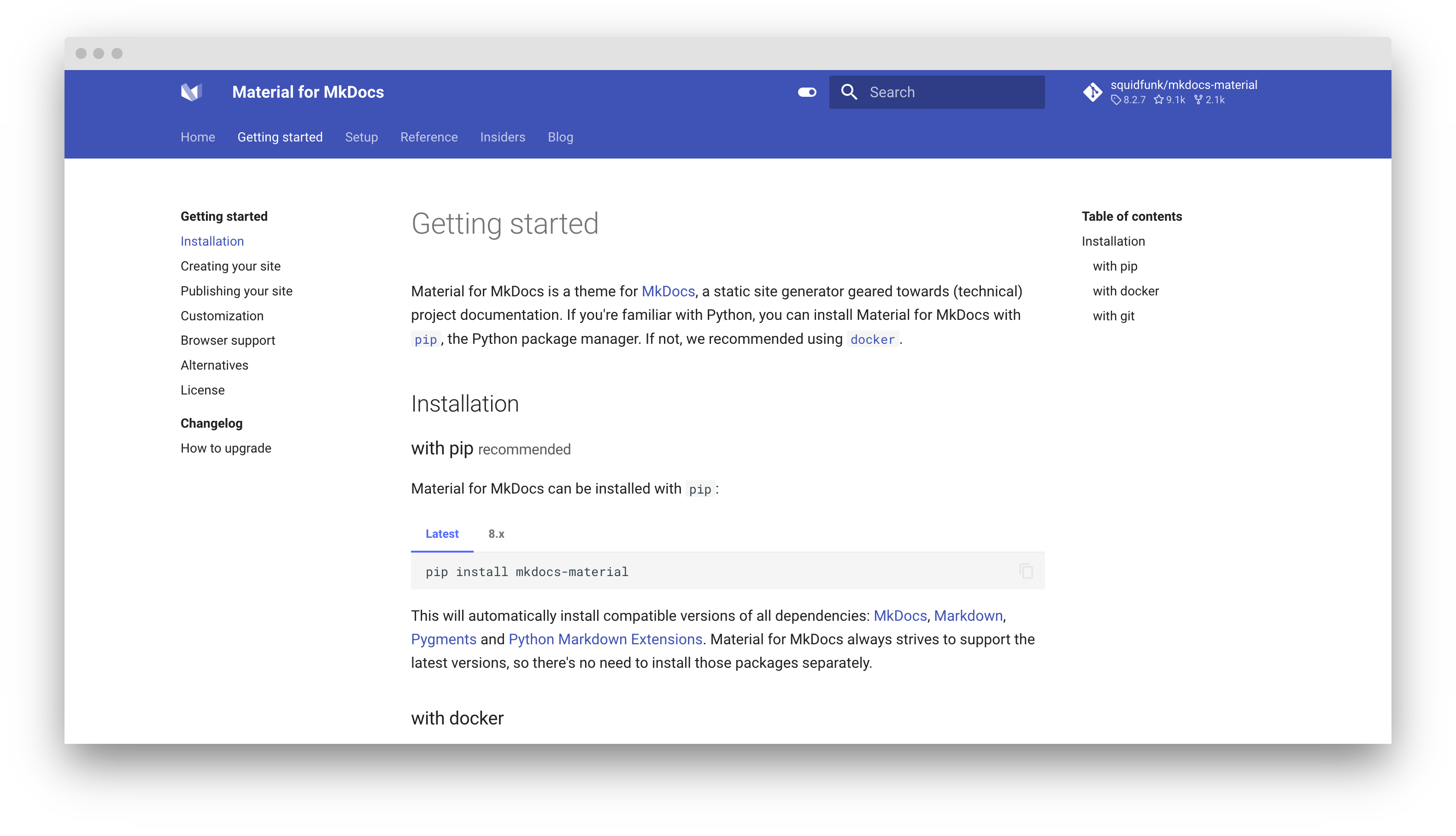
A Material Design theme for MkDocs
Create a branded static site from a set of Markdown files to host the documentation of your Open Source or commercial project – customizable, searchable, mobile-friendly, 40+ languages. Set up in 5 minutes.
A demo is worth a thousand words — check it out at squidfunk.github.io/mkdocs-material.
Features
-
It's just Markdown — write your technical documentation in plain Markdown – no need to know HTML, JavaScript, or CSS. Material for MkDocs will do the heavy lifting and convert your writing to a beautiful and functional website.
-
Responsive by design — built from the ground up to work on all sorts of devices – from mobile phones to widescreens. The underlying fluid layout will always adapt perfectly to the available screen space.
-
Static, yet searchable — almost magically, your technical documentation website will be searchable without any further ado. Material for MkDocs comes with built-in search – no server needed – that will instantly answer your users' queries.
-
Many configuration options — change the color palette, font families, language, icons, favicon and logo. Add a source repository link, links to your social profiles, Google Analytics and Disqus - all with a few lines of code.
-
Truly international — thanks to many contributors, Material for MkDocs includes translations for more than 40 languages and offers full native RTL (right-to-left) support for languages such as Arabic, Persian (Farsi) and Hebrew.
-
Accessible — Material for MkDocs provides extensible keyboard navigation and semantic markup including role attributes and landmarks. Furthermore, the layout is entirely based on
remvalues, respecting the user's default font size. -
Beyond GitHub Markdown — integrates natively with Python Markdown Extensions, offering additional elements like callouts, tabbed content containers, mathematical formulas, critic markup, task lists, and emojis.
-
Modern architecture — Material for MkDocs's underlying codebase is built with TypeScript, RxJS, and SCSS, and is compiled with Webpack, bringing excellent possibilities for theme extension and customization.
Quick start
Material for MkDocs can be installed with pip:
pip install mkdocs-material
Add the following line to mkdocs.yml:
theme:
name: material
For other installation methods, configuration options, and a demo, visit squidfunk.github.io/mkdocs-material
Users
-
Companies — Amazon Web Services, ING Bank, Netflix, Uber, SAP, Sipgate, Spotify, Square, Zalando
-
Open Source — AutoKeras, FastAPI, OpenFaaS, Pi-Hole, Pydantic, Traefik, Vapor, ZeroNet
License
MIT License
Copyright (c) 2016-2020 Martin Donath
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON-INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.