Bumps [@babel/traverse](https://github.com/babel/babel/tree/HEAD/packages/babel-traverse) from 7.21.2 to 7.23.2. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/babel/babel/releases"><code>@babel/traverse</code>'s releases</a>.</em></p> <blockquote> <h2>v7.23.2 (2023-10-11)</h2> <p><strong>NOTE</strong>: This release also re-publishes <code>@babel/core</code>, even if it does not appear in the linked release commit.</p> <p>Thanks <a href="https://github.com/jimmydief"><code>@jimmydief</code></a> for your first PR!</p> <h4>🐛 Bug Fix</h4> <ul> <li><code>babel-traverse</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16033">#16033</a> Only evaluate own String/Number/Math methods (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-preset-typescript</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16022">#16022</a> Rewrite <code>.tsx</code> extension when using <code>rewriteImportExtensions</code> (<a href="https://github.com/jimmydief"><code>@jimmydief</code></a>)</li> </ul> </li> <li><code>babel-helpers</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16017">#16017</a> Fix: fallback to typeof when toString is applied to incompatible object (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-helpers</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16025">#16025</a> Avoid override mistake in namespace imports (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> </ul> <h4>Committers: 5</h4> <ul> <li>Babel Bot (<a href="https://github.com/babel-bot"><code>@babel-bot</code></a>)</li> <li>Huáng Jùnliàng (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> <li>James Diefenderfer (<a href="https://github.com/jimmydief"><code>@jimmydief</code></a>)</li> <li>Nicolò Ribaudo (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> <li><a href="https://github.com/liuxingbaoyu"><code>@liuxingbaoyu</code></a></li> </ul> <h2>v7.23.1 (2023-09-25)</h2> <p>Re-publishing <code>@babel/helpers</code> due to a publishing error in 7.23.0.</p> <h2>v7.23.0 (2023-09-25)</h2> <p>Thanks <a href="https://github.com/lorenzoferre"><code>@lorenzoferre</code></a> and <a href="https://github.com/RajShukla1"><code>@RajShukla1</code></a> for your first PRs!</p> <h4>🚀 New Feature</h4> <ul> <li><code>babel-plugin-proposal-import-wasm-source</code>, <code>babel-plugin-syntax-import-source</code>, <code>babel-plugin-transform-dynamic-import</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15870">#15870</a> Support transforming <code>import source</code> for wasm (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-helper-module-transforms</code>, <code>babel-helpers</code>, <code>babel-plugin-proposal-import-defer</code>, <code>babel-plugin-syntax-import-defer</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code>, <code>babel-standalone</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15878">#15878</a> Implement <code>import defer</code> proposal transform support (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-generator</code>, <code>babel-parser</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15845">#15845</a> Implement <code>import defer</code> parsing support (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> <li><a href="https://redirect.github.com/babel/babel/pull/15829">#15829</a> Add parsing support for the "source phase imports" proposal (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-generator</code>, <code>babel-helper-module-transforms</code>, <code>babel-parser</code>, <code>babel-plugin-transform-dynamic-import</code>, <code>babel-plugin-transform-modules-amd</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-plugin-transform-modules-systemjs</code>, <code>babel-traverse</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15682">#15682</a> Add <code>createImportExpressions</code> parser option (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-standalone</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15671">#15671</a> Pass through nonce to the transformed script element (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-helper-function-name</code>, <code>babel-helper-member-expression-to-functions</code>, <code>babel-helpers</code>, <code>babel-parser</code>, <code>babel-plugin-proposal-destructuring-private</code>, <code>babel-plugin-proposal-optional-chaining-assign</code>, <code>babel-plugin-syntax-optional-chaining-assign</code>, <code>babel-plugin-transform-destructuring</code>, <code>babel-plugin-transform-optional-chaining</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code>, <code>babel-standalone</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15751">#15751</a> Add support for optional chain in assignments (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-helpers</code>, <code>babel-plugin-proposal-decorators</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15895">#15895</a> Implement the "decorator metadata" proposal (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-traverse</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15893">#15893</a> Add <code>t.buildUndefinedNode</code> (<a href="https://github.com/liuxingbaoyu"><code>@liuxingbaoyu</code></a>)</li> </ul> </li> <li><code>babel-preset-typescript</code></li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/babel/babel/blob/main/CHANGELOG.md"><code>@babel/traverse</code>'s changelog</a>.</em></p> <blockquote> <h2>v7.23.2 (2023-10-11)</h2> <h4>🐛 Bug Fix</h4> <ul> <li><code>babel-traverse</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16033">#16033</a> Only evaluate own String/Number/Math methods (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-preset-typescript</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16022">#16022</a> Rewrite <code>.tsx</code> extension when using <code>rewriteImportExtensions</code> (<a href="https://github.com/jimmydief"><code>@jimmydief</code></a>)</li> </ul> </li> <li><code>babel-helpers</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16017">#16017</a> Fix: fallback to typeof when toString is applied to incompatible object (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-helpers</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/16025">#16025</a> Avoid override mistake in namespace imports (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> </ul> <h2>v7.23.0 (2023-09-25)</h2> <h4>🚀 New Feature</h4> <ul> <li><code>babel-plugin-proposal-import-wasm-source</code>, <code>babel-plugin-syntax-import-source</code>, <code>babel-plugin-transform-dynamic-import</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15870">#15870</a> Support transforming <code>import source</code> for wasm (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-helper-module-transforms</code>, <code>babel-helpers</code>, <code>babel-plugin-proposal-import-defer</code>, <code>babel-plugin-syntax-import-defer</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code>, <code>babel-standalone</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15878">#15878</a> Implement <code>import defer</code> proposal transform support (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-generator</code>, <code>babel-parser</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15845">#15845</a> Implement <code>import defer</code> parsing support (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> <li><a href="https://redirect.github.com/babel/babel/pull/15829">#15829</a> Add parsing support for the "source phase imports" proposal (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-generator</code>, <code>babel-helper-module-transforms</code>, <code>babel-parser</code>, <code>babel-plugin-transform-dynamic-import</code>, <code>babel-plugin-transform-modules-amd</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-plugin-transform-modules-systemjs</code>, <code>babel-traverse</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15682">#15682</a> Add <code>createImportExpressions</code> parser option (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-standalone</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15671">#15671</a> Pass through nonce to the transformed script element (<a href="https://github.com/JLHwung"><code>@JLHwung</code></a>)</li> </ul> </li> <li><code>babel-helper-function-name</code>, <code>babel-helper-member-expression-to-functions</code>, <code>babel-helpers</code>, <code>babel-parser</code>, <code>babel-plugin-proposal-destructuring-private</code>, <code>babel-plugin-proposal-optional-chaining-assign</code>, <code>babel-plugin-syntax-optional-chaining-assign</code>, <code>babel-plugin-transform-destructuring</code>, <code>babel-plugin-transform-optional-chaining</code>, <code>babel-runtime-corejs2</code>, <code>babel-runtime-corejs3</code>, <code>babel-runtime</code>, <code>babel-standalone</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15751">#15751</a> Add support for optional chain in assignments (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-helpers</code>, <code>babel-plugin-proposal-decorators</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15895">#15895</a> Implement the "decorator metadata" proposal (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-traverse</code>, <code>babel-types</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15893">#15893</a> Add <code>t.buildUndefinedNode</code> (<a href="https://github.com/liuxingbaoyu"><code>@liuxingbaoyu</code></a>)</li> </ul> </li> <li><code>babel-preset-typescript</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15913">#15913</a> Add <code>rewriteImportExtensions</code> option to TS preset (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> <li><code>babel-parser</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15896">#15896</a> Allow TS tuples to have both labeled and unlabeled elements (<a href="https://github.com/yukukotani"><code>@yukukotani</code></a>)</li> </ul> </li> </ul> <h4>🐛 Bug Fix</h4> <ul> <li><code>babel-plugin-transform-block-scoping</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15962">#15962</a> fix: <code>transform-block-scoping</code> captures the variables of the method in the loop (<a href="https://github.com/liuxingbaoyu"><code>@liuxingbaoyu</code></a>)</li> </ul> </li> </ul> <h4>💅 Polish</h4> <ul> <li><code>babel-traverse</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15797">#15797</a> Expand evaluation of global built-ins in <code>@babel/traverse</code> (<a href="https://github.com/lorenzoferre"><code>@lorenzoferre</code></a>)</li> </ul> </li> <li><code>babel-plugin-proposal-explicit-resource-management</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15985">#15985</a> Improve source maps for blocks with <code>using</code> declarations (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> </ul> <h4>🔬 Output optimization</h4> <ul> <li><code>babel-core</code>, <code>babel-helper-module-transforms</code>, <code>babel-plugin-transform-async-to-generator</code>, <code>babel-plugin-transform-classes</code>, <code>babel-plugin-transform-dynamic-import</code>, <code>babel-plugin-transform-function-name</code>, <code>babel-plugin-transform-modules-amd</code>, <code>babel-plugin-transform-modules-commonjs</code>, <code>babel-plugin-transform-modules-umd</code>, <code>babel-plugin-transform-parameters</code>, <code>babel-plugin-transform-react-constant-elements</code>, <code>babel-plugin-transform-react-inline-elements</code>, <code>babel-plugin-transform-runtime</code>, <code>babel-plugin-transform-typescript</code>, <code>babel-preset-env</code> <ul> <li><a href="https://redirect.github.com/babel/babel/pull/15984">#15984</a> Inline <code>exports.XXX =</code> update in simple variable declarations (<a href="https://github.com/nicolo-ribaudo"><code>@nicolo-ribaudo</code></a>)</li> </ul> </li> </ul> <h2>v7.22.20 (2023-09-16)</h2> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href="b4b9942a6c"><code>b4b9942</code></a> v7.23.2</li> <li><a href="b13376b346"><code>b13376b</code></a> Only evaluate own String/Number/Math methods (<a href="https://github.com/babel/babel/tree/HEAD/packages/babel-traverse/issues/16033">#16033</a>)</li> <li><a href="ca58ec15cb"><code>ca58ec1</code></a> v7.23.0</li> <li><a href="0f333dafcf"><code>0f333da</code></a> Add <code>createImportExpressions</code> parser option (<a href="https://github.com/babel/babel/tree/HEAD/packages/babel-traverse/issues/15682">#15682</a>)</li> <li><a href="3744545649"><code>3744545</code></a> Fix linting</li> <li><a href="c7e6806e21"><code>c7e6806</code></a> Add <code>t.buildUndefinedNode</code> (<a href="https://github.com/babel/babel/tree/HEAD/packages/babel-traverse/issues/15893">#15893</a>)</li> <li><a href="38ee8b4dd6"><code>38ee8b4</code></a> Expand evaluation of global built-ins in <code>@babel/traverse</code> (<a href="https://github.com/babel/babel/tree/HEAD/packages/babel-traverse/issues/15797">#15797</a>)</li> <li><a href="9f3dfd9021"><code>9f3dfd9</code></a> v7.22.20</li> <li><a href="3ed28b29c1"><code>3ed28b2</code></a> Fully support <code>||</code> and <code>&&</code> in <code>pluginToggleBooleanFlag</code> (<a href="https://github.com/babel/babel/tree/HEAD/packages/babel-traverse/issues/15961">#15961</a>)</li> <li><a href="77b0d73599"><code>77b0d73</code></a> v7.22.19</li> <li>Additional commits viewable in <a href="https://github.com/babel/babel/commits/v7.23.2/packages/babel-traverse">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/upscayl/upscayl/network/alerts). </details>
v2.9.0 Pre-Release is out for Linux!
v2.8.6 is out! 🥳



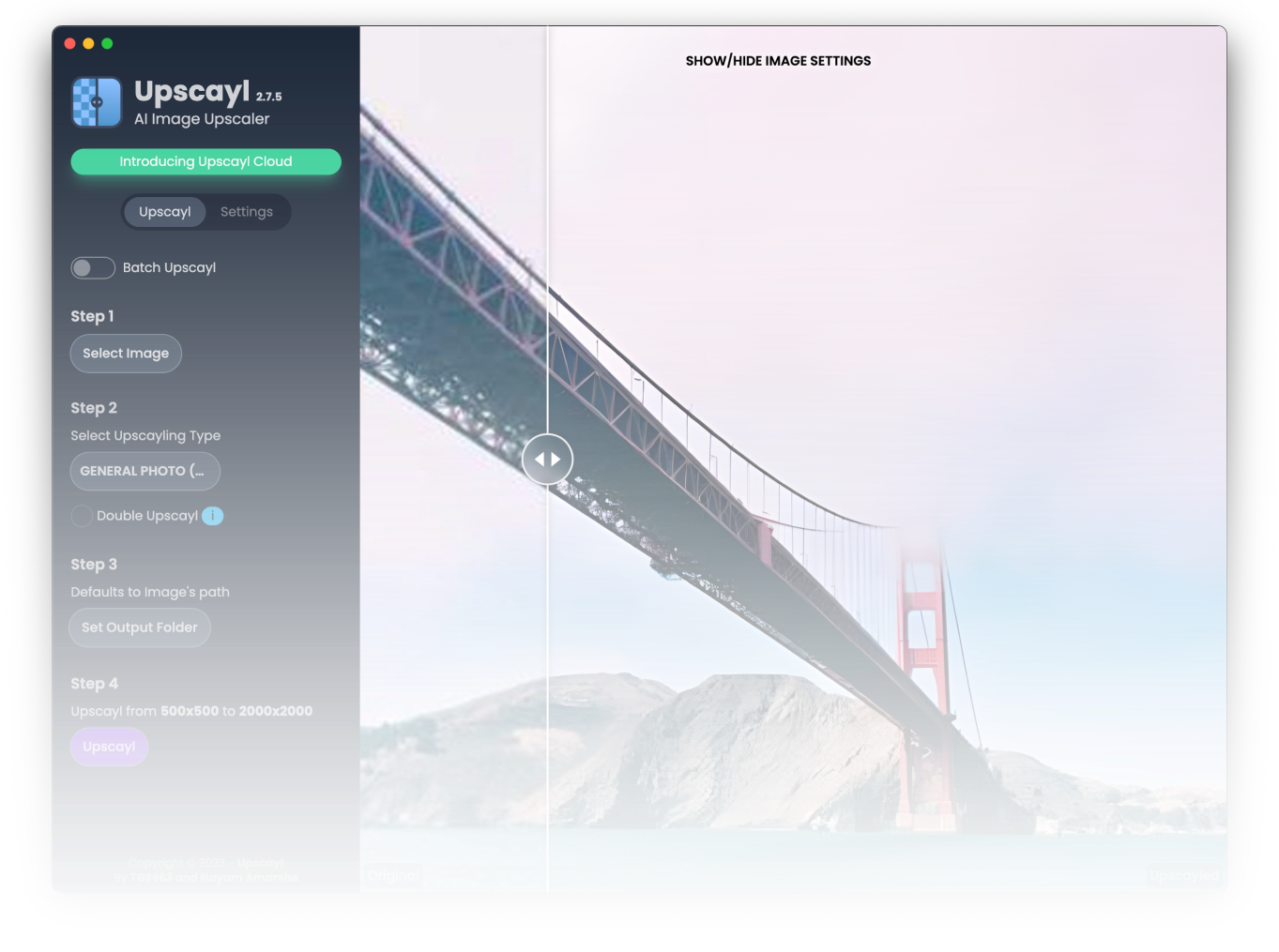
🆙 Upscayl
Free and Open Source AI Image Upscaler
Upscayl lets you enlarge and enhance low-resolution images using advanced AI algorithms. Enlarge images without losing quality. It's almost like magic! 🎩🪄
Upscayl is a cross-platform application built with the Linux-first philosophy. This means that Linux users receive pre-release builds earlier, but Upscayl itself is available on all major desktop operating systems :)
Important
You'll need a Vulkan compatible GPU to upscale images. Many CPU and iGPUs do not work but no harm in trying.
👨💻 Installation
🐧 Linux



Upscayl should be available on the software listings of most Linux operating systems. Your distro's Store app might also support the Flatpak or Snap version.
Portable Method
- Go to releases section
- Download the
upscayl-x.x.x-linux.AppImagefile. - Right Click AppImage -> Go to Permissions tab -> Check 'allow file to execute' and then double click the file to run Upscayl.
You can also choose to install using other formats like RPM (Fedora), DEB (Debian/Ubuntu based), and ZIP (Any Linux OS).
🍎 macOS
- Go to releases section
- Download the
upscayl-x.x.x-mac.dmgfile. - Double click dmg, drag Upscayl icon into Applications folder.
- Open Finder, click 'Applications' tab in the left sidebar. Find Upscayl and right click on it. Select 'Open'.
- In the window that appears, press 'Open' yet again.
🐌 Windows
(Windows 10 and later)
- Go to releases section
- Download the
.exefile. - Double click exe file, wait for installation, profit.
👨🏫 Wiki - Tutorials and Guides
Check out our Wiki here.
⚖️ Results
Check out Upscayl before/after comparisons here.
🤫 Roadmap
You can track all the progress here: https://github.com/orgs/upscayl/projects/1
- Fix bugs
- Make the whole world use FOSS (WIP 🚧)
🛠 Development
I recommend using Volta: https://volta.sh for installing Node.js.
Download and install volta, then do: volta install node.
🏃 Running
Note
If you are not willing to install git, you can skip the first line, download the source zip and extract it to
upscaylinstead and carry on with the rest of the instructions.
git clone https://github.com/upscayl/upscayl
cd upscayl
# INSTALL DEPENDENCIES
npm install
# RUN THE DEVELOPMENT SERVER LOCALLY
## YOUR LOGS WILL NOW APPEAR IN THE TERMINAL
npm run start
🏗️ Building
# INSTALL DEPENDENCIES
npm install
# PACKAGE THE APP
npm run dist
# PUBLISH THE APP, MAKE SURE TO ADD GH_TOKEN= IN SHELL
npm run publish-app
🤓 FAQ
- How does Upscayl work?
- Upscayl uses AI models to enhance your images by guessing what the details could be. It uses Real-ESRGAN to achieve this.
- Is there a CLI available?
- The CLI tool is called real-esrgan-ncnn-vulkan and it's available on the Real-ESRGAN repository.
- Do I need a GPU for this to work?
- Yes, unfortunately. NCNN Vulkan requires a Vulkan-compatible GPU. Upscayl won't work with most iGPUs or CPUs. But hey, no harm in trying ;)
- @Wyrdgirn has contributed a workaround for Windows and Linux in #390! Nobody knows how to manipulate the macOS and Haiku frameworks...
- Yes, unfortunately. NCNN Vulkan requires a Vulkan-compatible GPU. Upscayl won't work with most iGPUs or CPUs. But hey, no harm in trying ;)
- How can I contribute?
- You can report issues, fix code and add features by submitting PRs, or donate! 😊
- What's the GPU ID for?
- It is for selecting which GPU to use. The specific procedure is detailed in the Wiki.
- Note that for Windows systems, if Upscayl is not set to performance mode, the system may override this setting.
- It is for selecting which GPU to use. The specific procedure is detailed in the Wiki.
- You are not fully open source!!😡
- We are! We're using completely free and open-source tech. We do ship a binary, but that's because not including it would kill the entire purpose of the project. If you want to deal with all those PyTorch, NCNN, and Python errors, you're more than welcome to compile your own binary using the code provided by Real-ESRGAN. The binary is pre-compiled for convenience; if you do not trust it, then you can compile your own since everything is free and open source here 😁
- Where do I find more models?
- More models can be taken from here: https://github.com/upscayl/custom-models/
Upscayl uses Real-ESRGAN-ncnn-vulkan binaries to upscale images.
🎁 Donate

❤ Credits
- Real-ESRGAN for their wonderful research work. Real-ESRGAN: Copyright (c) 2021, Xintao Wang
- @JanDeDinoMan, @xanderfrangos, @Fdawgs, @keturn for their code contributions :)
- @aaronliu0130 for providing community support :)
- Foolhardy for their Remacri model.
- Kim2091 for their Ultrasharp and Ultramix Balanced model.
- NicKoehler for the amazing logo.
Copyright © 2023 - Upscayl
By Nayam Amarshe and TGS963
Made with 🖱 & ⌨