mirror of
https://github.com/Carve/qbittorrent-webui-cjratliff.com.git
synced 2024-11-13 18:30:48 +01:00
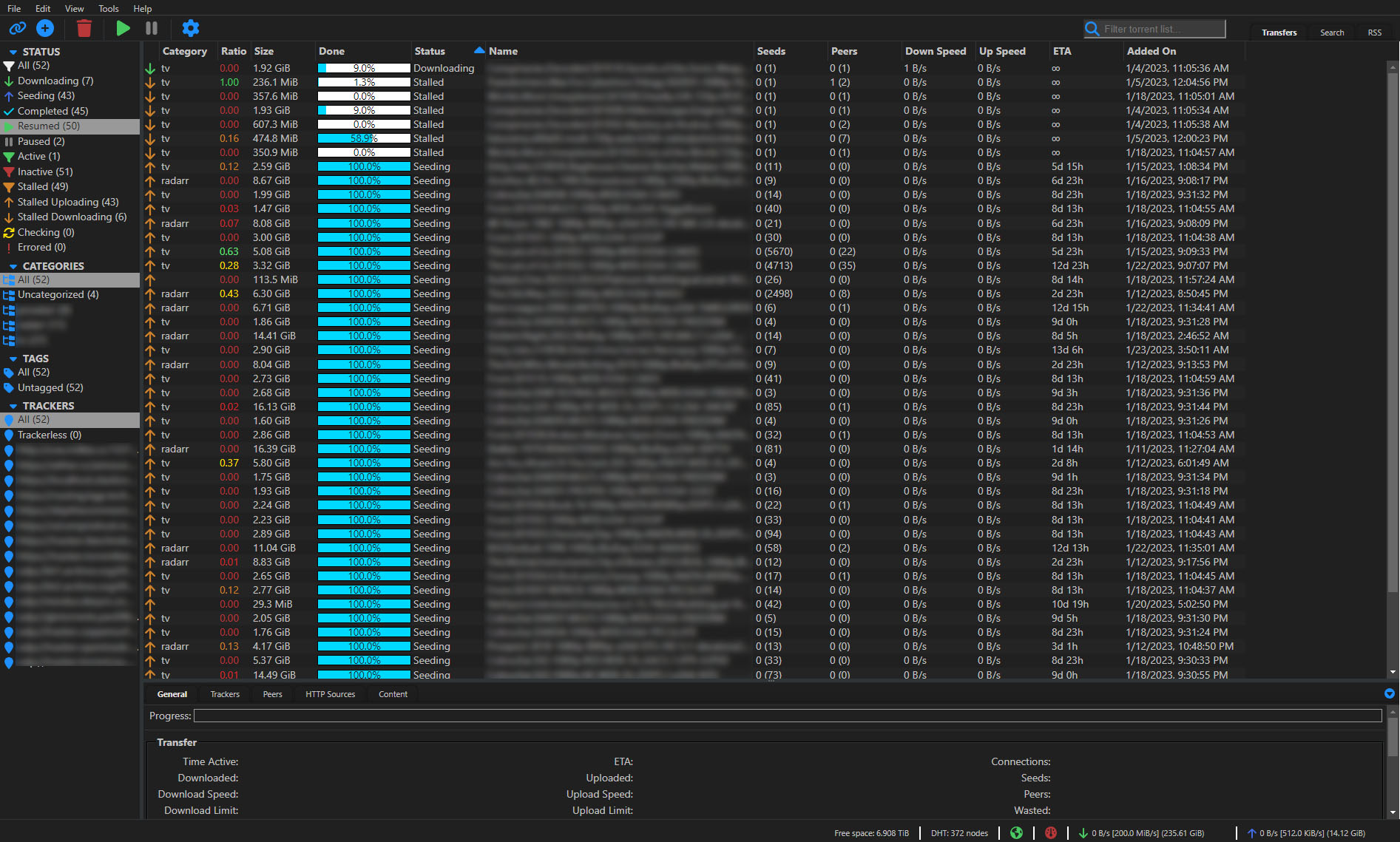
qbittorrent dark theme based on colors used on my portfolio site - cjratliff.com
| private | ||
| public | ||
| .eslintrc.json | ||
| .jsbeautifyrc | ||
| .stylelintrc.json | ||
| package.json | ||
| qBittorrent-webui-theme-CJRatliff.com.jpg | ||
| README.md | ||
| webui_rc.py | ||
| webui.qrc | ||
qBittorrent Web UI theme - cjratliff.com 1
Installation
First, you need to download a copy of the latest release (or clone / download this repository for the latest).
- Under Tools->Preferences->WebUI enable Use alternative WebUI.
- Choose a location that points to
/path/to/qbittorrent-webui-cjratliff.com - Restart qBittorrent or refresh your browser for changes to take effect.
You can also change these settings via the config file. The relevant entries are:
WebUI\AlternativeUIEnabled=true
WebUI\RootFolder=/path/to/qbittorrent-webui-cjratliff.com
Colors
Red: #ef596f
Orange: #be5046
Yellow: #e5c07b
Green: #89ca78
Blue: #61afef
Indigo: #d55fde
Violet: #ba5fde
Primary: #00d9ff
Background: #202020;
Background-Alt: #242424;
Background-Alt2: #4e4e4e;
Text: #c2c2c2;
Text-Alt: #d3d3d3;
Line-Color: #2F3437;
Fonts Used
Google Sans
-
Based on colorscheme from cjratliff.com ↩︎